まずはこれ!初心者が知っておくべき基本プロンプト26選【ミッドジャーニー】

自分のイメージを絵や写真などの画像で表現してくれる画像生成AI「Midjourney(ミッドジャーニー)」。AIへの指示を表す「プロンプト」を適切に扱うための「プロンプトエンジニアリング」という言葉も生まれました。
イメージ通りに生成できない…
プロンプトにはどんなものがあるの?
いろんなプロンプトを知りたい!
この記事を読むことで、上記のような悩みや疑問が解決します。
多くの人が画像生成AIを使い始めて最初に気になることが、「プロンプトにはどんなものがあるの?」でしょう。プロンプトの引き出しは、デザインの幅やクオリティーに直結します。
こんにちは、シントビ管理人のなかむーです。
Midjourneyのプロンプトは私も四苦八苦しながら学んでいます。
今回も文系目線でわかりやすく紹介していきます。
「プロンプト」というと難しく聞こえますが、「頭の中のイメージを表す言葉」です。プロンプトは調べればすぐにわかる英単語が中心です。
この記事を読んでいただくことで、よく使う基本プロンプトを26個学べます。これによりMidjourneyにおける画像生成の一歩目を踏み出すことができるでしょう。
コピペして使っていただいて構いません。ぜひ最後までご覧ください。
プロンプトとは?AIが理解するための「呪文」

まず始めにプロンプトについて解説します。
日本では「呪文」なんて呼ばれたりする「プロンプト」は、AIにどのような画像を生成してほしいかを指示するテキストです。プロンプトは単語でもいいですし、文章でも大丈です。
例えば上のくじらが空を泳ぐファンタジー風の画像をご覧ください。
この画像は以下のプロンプトで生成しました。
Fantastical illustration, blue sky, whale glowing in blue light swimming through the sky, delicate bubbles shimmering as they rise into the blue sky, pale light. ultra-detailed
英語を勉強したことがある方には、何を指示しているかはある程度理解できるでしょう。もし英語が苦手な方でも、Google翻訳に入力すれば、日本語に翻訳してくれます。
Google翻訳で翻訳したのがこちらです。
幻想的なイラスト、青い空、空を泳ぐ青い光に輝くクジラ、青空に浮かび上がる繊細な泡、淡い光。超詳細な(原文のまま)
これなら理解しやすいですよね。
Midjourneyで使用するプロンプトは、英単語の組み合わせが9割です。残りの1割は後述するパラメーターと呼ぶものです。
何気なく紹介しましたが、この英語を理解して画像を生成する、ということはとてもすごいです。
どうすごいの?
今まで機械への指示は、プログラミング言語の習得が必要でした。そのため万人が利用できるものではありませんでした。
近年の画像生成AIは、自然言語(私たちが日常使う言葉)で画像作成の指示ができる点が革新的です。
そのため発想を変えると、
- 日本語でプロンプトを作る
- Google翻訳で英語に翻訳をする
これでプロンプトの9割くらいはできたようなものです。簡単ではないですか?
さてこのプロンプトには基本ルールがあります。それがこちらです。
- 英単語を半角英数字のカンマ区切りで入力する
※大文字・小文字は関係ない
※「,(カンマ)」は「.(ピリオド)」でも問題ない - 主題と補足の順番が大事
- パラメーターは必ず最後に入れる
また基本となるプロンプトの型はこちらです。
1.作風 + 2.主題 + 3.補足 + 4.魔法 + 5.パラメーター
この他、Midjourneyで初めて画像生成を行う方向けの解説記事がありますので、こちらをご参考ください。
Midjourneyの基本プロンプト25選

それでは本題である「よく使われる基本プロンプト」をジャンルごとに合計26個紹介します。
プロンプトには「必ずこの単語でなければいけない」というルールはありません。例えば、印象派の絵を生成したい場合、「impressionistic style」でも「impressionism」でも構いません。
またデザイン系のプロンプトは組み合わせても問題ない場合があります。例えば「油絵」と「抽象画」は両立します。
今回紹介するプロンプトも一例として、参考にしてください。
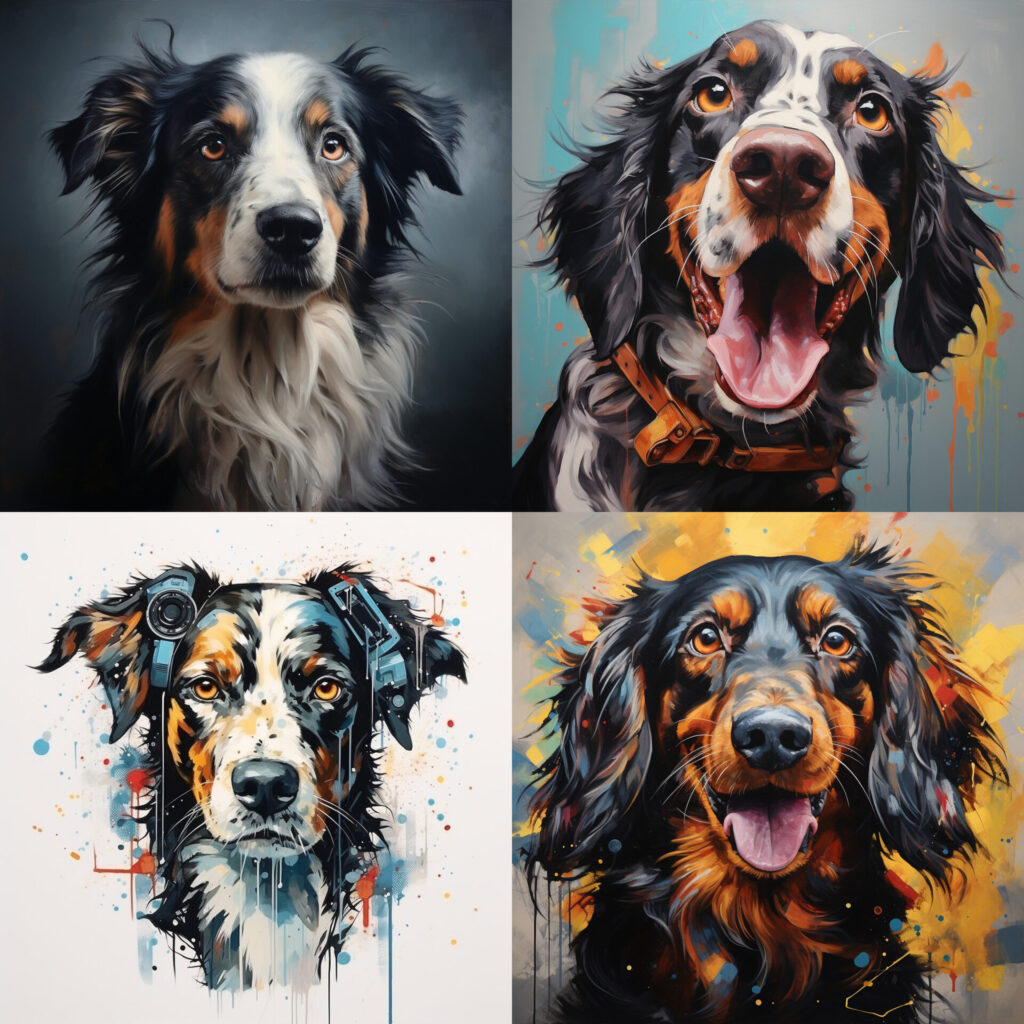
プロンプトの変化をわかりやすく確認するための先に2つの画像を紹介します。これらと比較してどのように変わったかを確認するとわかりやすいでしょう。
プロンプトに「dog」のみを入力した場合

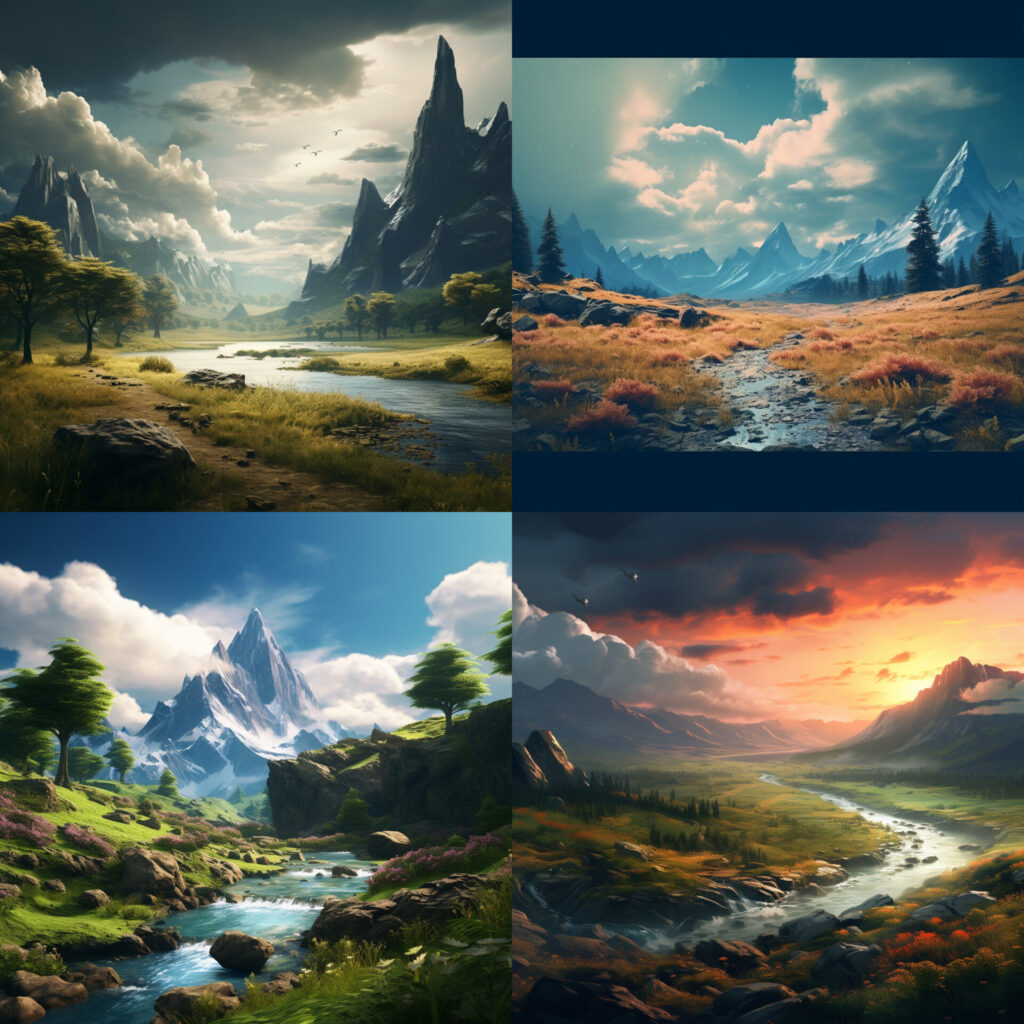
プロンプトに「landscape」のみを入力した場合

犬や風景が表現されていますが、テイストが安定していませんね。それでは見ていきましょう。
※○○系プロンプトの○○は私が勝手につけたものなので悪しからず。
デザイン系プロンプト
まず画像全体のデザインイメージ(作風)を決めるプロンプトです。
watercolor painting:水彩画
「水彩画」を意味する「watercolor painting」を入れることで、水彩画のタッチになります。
絵の具の滲んだ感じも出ていますね。すでにこれだけでいい水彩画の作品になっています。

oil painting:油絵
続いて「油絵」を意味する「oil painting」を入れることで油絵のタッチで生成することができます。より油絵っぽさを出すなら、「abstract」も加えて抽象度を上げるといいでしょう。

photograph:写真
写真のような画像を生成したい場合には、「photograph」を使います。クオリティを上げたい場合には、後述の「ultra detailed」やカメラの機種名などを入れるとさらに綺麗になりますよ。

anime:アニメ
「anime」を入れることでアニメ調の画像が出来上がりました。アニメを入れると何故か女子が入ってしまいますね。女の子を除きたい場合には後述の「ネガティブプロンプト」を用います。

cartoon:アメリカのアニメ
「anime」は少し日本のアニメっぽさがありましたが、「cartoon」にするとアメリカのアニメや漫画っぽさがでますね。

comic drawing:漫画のタッチ
「comic drawing」を入れることで、漫画風のタッチになります。

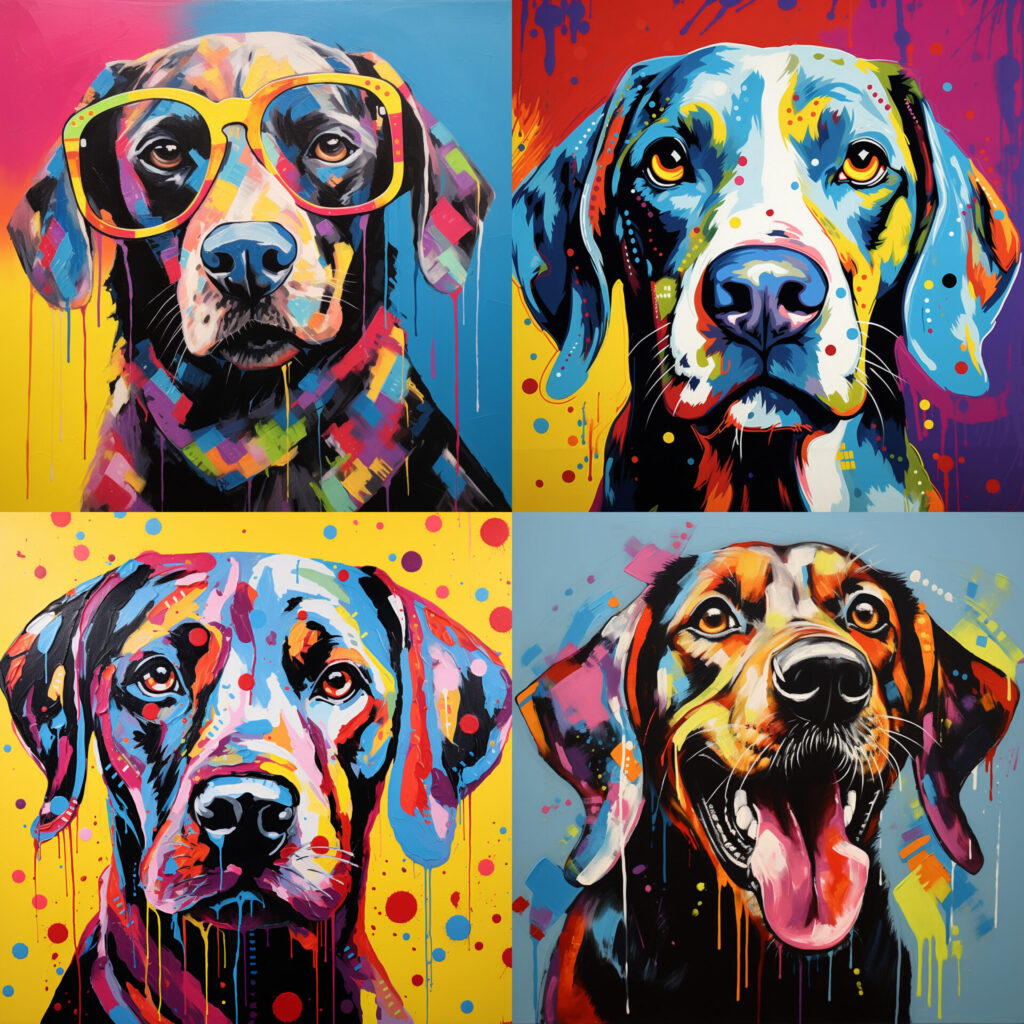
popart:ポップアート
1960年代に流行したポップアートデザインも可能です。カラフルでポップなデザインは見ていて元気がでますね。

世界観系プロンプト
次に作品全体の世界観を表すプロンプトです。
cyberpunk:サイバーパンク
「cyberpunk」(サイバーパンク)は近未来的な画像を生成したい時にぴったりです。(特にディストピア感のあるサイバー世界)
ちなみに、サイバーパンクの世界では、犬は二足歩行になるようですね。四足歩行にしたい場合には、「四足歩行」とプロンプトで指示する必要があります。
世界観は主題にも影響を与えることがわかります。

Studio Ghibli:スタジオジブリ
みんな大好きスタジオジブリのテイストを加えたい場合には、「Studio Ghibli」と入れましょう。
今回は少しイマイチでしたが、何度か生成するとスタジオジブリのような画像が生成できます。

Pixar:ピクサー
こちらもみんな大好き「ピクサー」の画風です。今にも動き出しそうなリアルなアニメーションですね。

構図系プロンプト
画像において構図も重要です。構図にも様々なパターンがありますので、色々試してみてください。
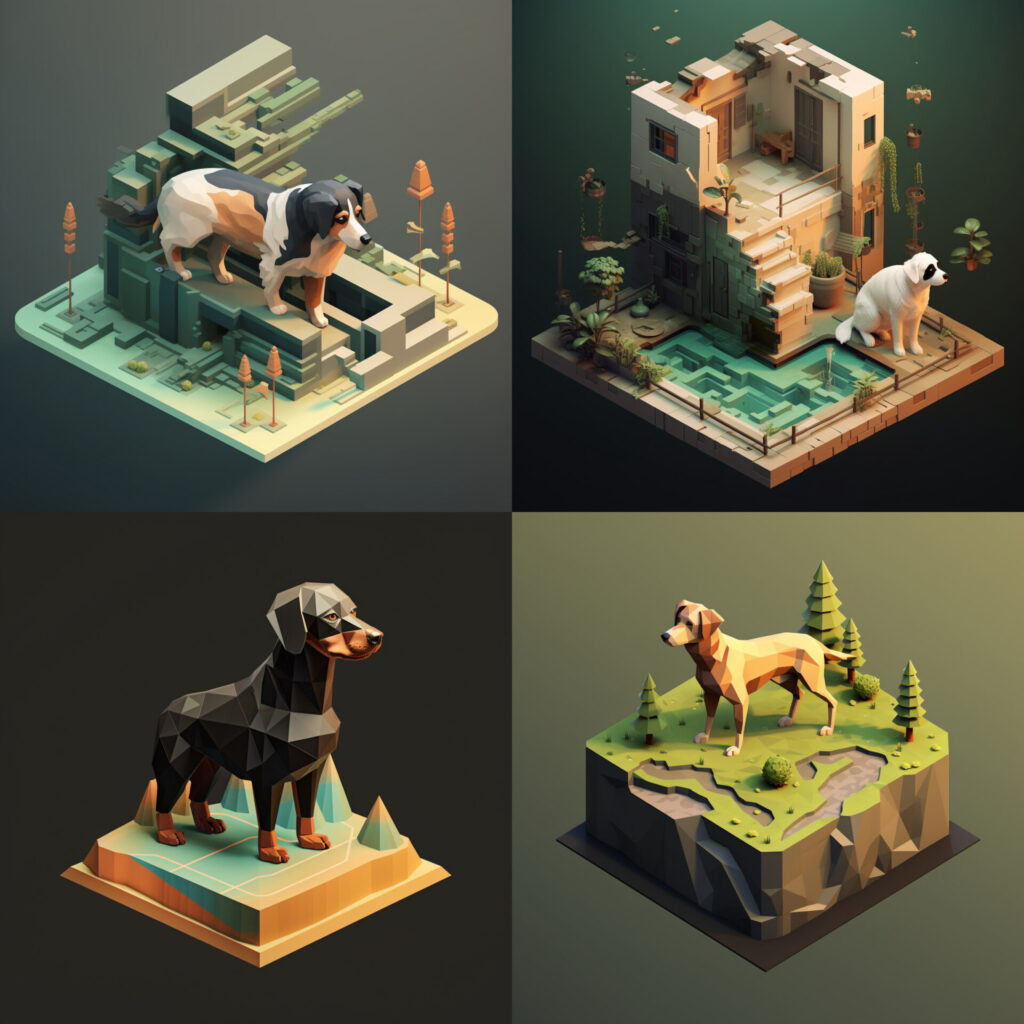
isometric:アイソメトリック
近年の日本のウェブサイトでよく見かけるアイソメトリックデザインです。
斜め上から見ているような構図が特徴です。

full body
全身を入れたい時には「full body」を入れましょう。特に人間を描く場合、プロンプトによっては全身が入らない場合がよくあります。「upper body」(上半身)なども知っておくといいですね。

wide angle:ワイドアングル
少し引いた構図で生成したい場合には、「wide angle」が使えます。他にも「○○ angle」という形で様々なパターンが使用できます。

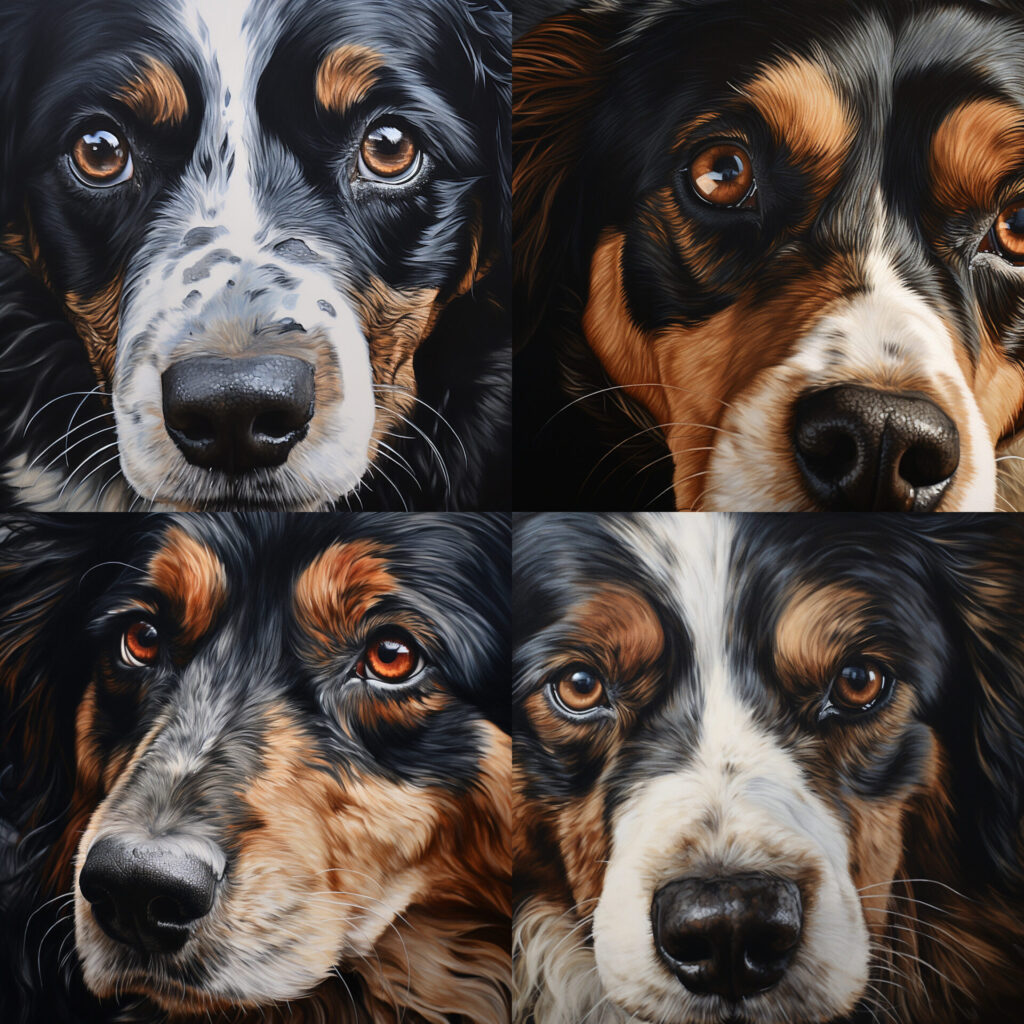
close up:クローズアップ
アップにしたい場合には「close up」です。

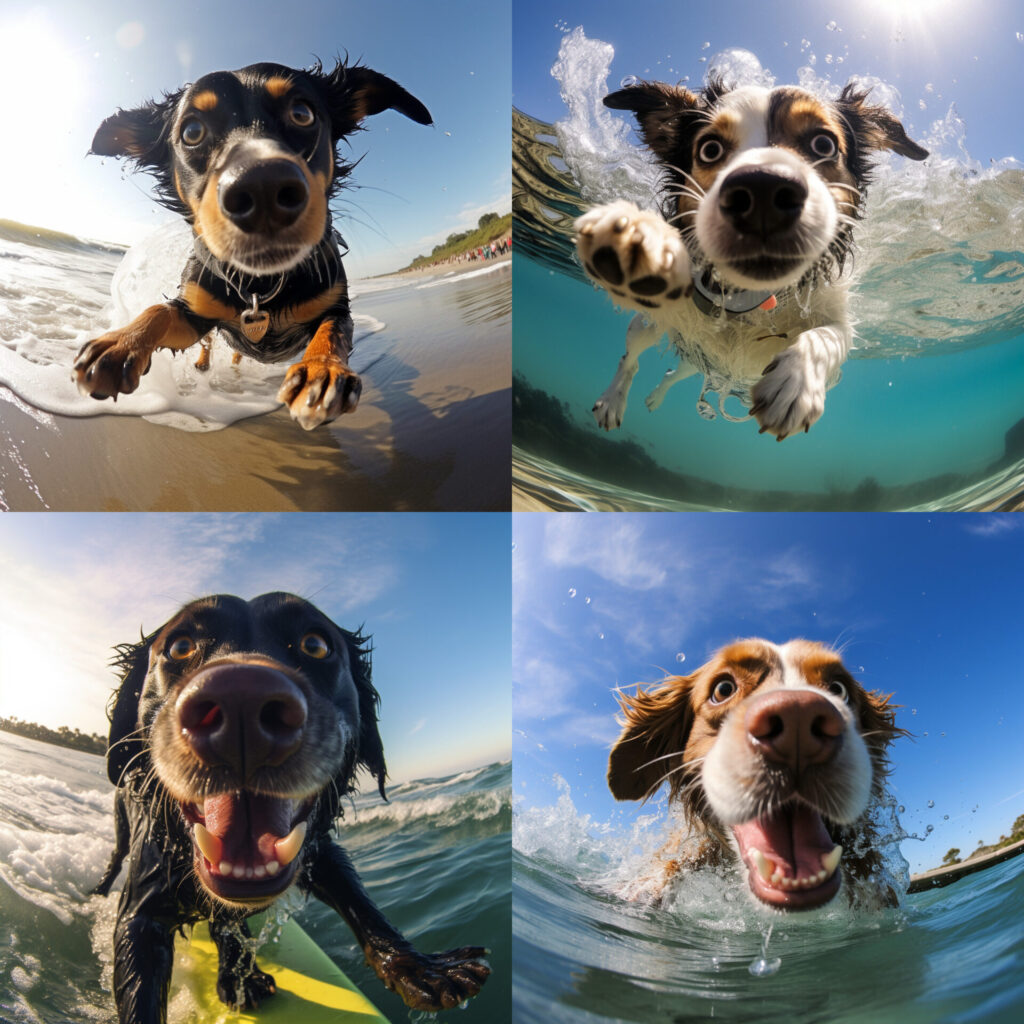
go pro:Go pro
スマートフォンのGo proで撮影したかのような写真を撮りたい場合には、「go pro」を入れます。動きがあって楽しそうですね。

カラー系プロンプト
色に関しては、「yellow tone」のように全体的にトーンを統一する方法や「pink background」のように背景色を指定する方法があります。
それでは面白みがないので、二つ紹介します。
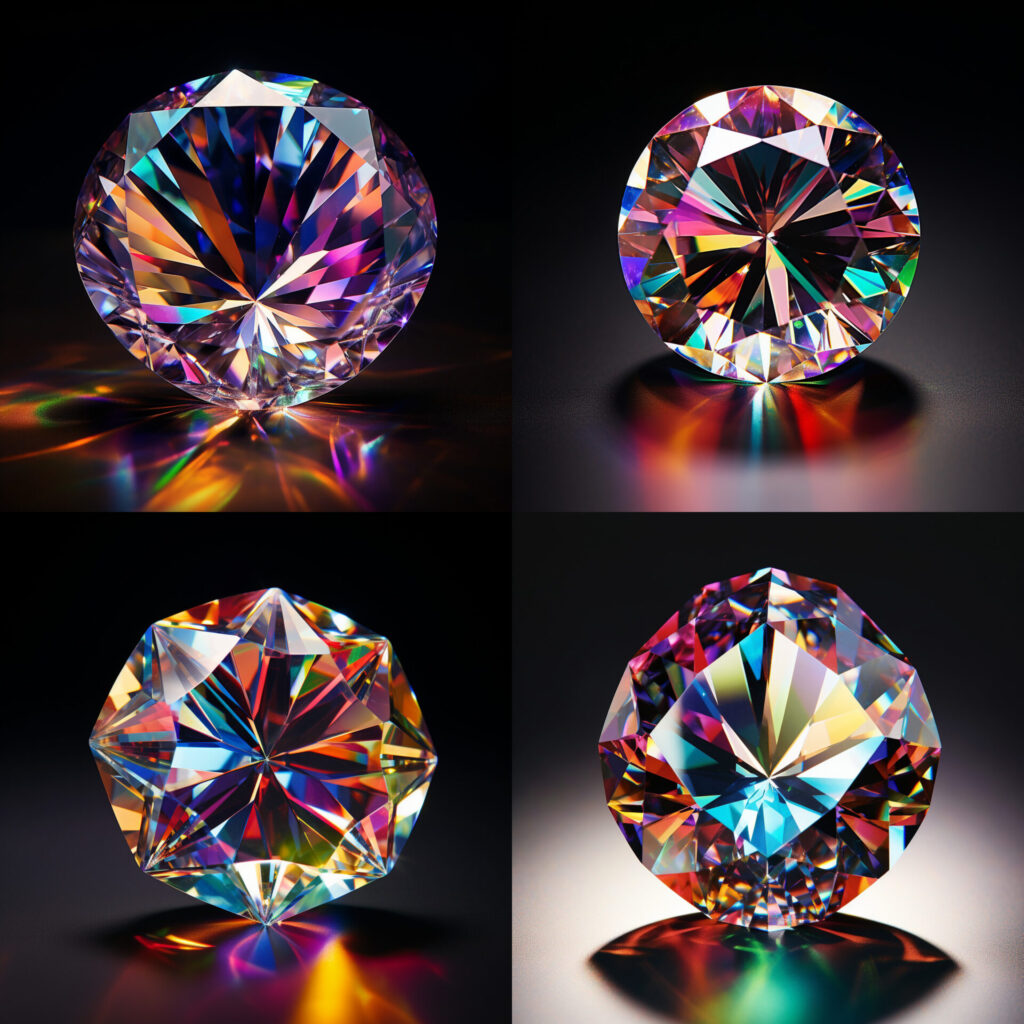
colorful refraction:カラフルな反射
カラフルなキラキラを出したい場合には、「colorful refraction」と入れるとカラフルな反射が表現されて、とても美しくなります。

monochrome:モノクロ
「monochrome」と入れると画像のようにモノクロになります。

クオリティー系プロンプト
画像のクオリティーを変化させたい場合には、クオリティー系のプロンプトがおすすめです。このプロンプトは非常によく使いますので、ぜひ覚えておいてください。
ultra detailed:超繊細
繊細な模様やリアルな作品を作りたい時には、「ultra detailed」と入れましょう。多くの人が使っているプロンプトでもあります。これで一気に繊細な画像が作成されます。

rough brushwork:荒い筆
水彩画や油絵などにおすすめなのが、「rough brushwork」です。これにより筆感にリアリティーを出すことができます。「○○ brushwork」は他にも応用が効きます。

by 〜(人の名前):〜の画風で
これも非常に汎用性が高いプロンプトです。
参考画像はチェコの画家「アルフォンス・ミュシャ」です。アールヌーヴォーのデザインがうまく表現されています。他にも「ゴッホ」「モネ」など様々な画家のタッチに寄せることができます。

用途によりますが、存命の作家や画家の名前を入れて作成すると、著作権侵害で訴えられる可能性があります。死後70年が経過し著作権が切れた方の名前を入れることがオススメです。
unreal engine
ゲームのようなリアリティーのある画像を作りたい時には、ゲームエンジンの「unreal engine」と入れると、とても綺麗でリアリティーのある画像ができます。

4k
4kの高解像度で綺麗な画像を作りたい場合には、そのまま「4k」と入れます。冒頭の「landscape」と比較するとその違いがよくわかるかと思います。

パラメーター系プロンプト
ここからはMidjourney独自の「パラメーター(設定値)」になります。このパラメーターを設定することで、その設定値に応じた変化を画像に加えます。
- 例えば、0.5という値が与えられたら、○○を0.5適用する
- 例えば、3:2という値が与えられたら、比率を横3・縦2にする
というようなイメージです。ちょっとわかりにくいですよね。実際に見てみるとよくわかります。
パラメーター系プロンプトの書き方
パラメーターは、半角ハイフン2個+パラメーターの形式をとります。
例:「–ar」、「–q」など
余談:アップルデバイスの場合には、半角ハイフン2個「–」がエムダッシュ(全角ダッシュ)「—」に変換されることがありますが、Midjourneyはどちらも許容しています。
パラメーターはプロンプトの最後に記載しますが、直前のプロンプトとパラメーターの間にカンマ「,」は不要です。
またパラメーターを複数入力する場合、パラメーターとパラメーターの間にもカンマ「,」は不要です。
例:anime, dog –ar 16:9 –q 0.5 –s 500 –no human
それでは紹介していきます。
–ar
arは「aspect ratio(アスペクトレイシオ)」(覚えなくていいです!)の略で、画像の横と縦の比率を表してします。「横:縦」の比率を半角数字で入力します。
「–ar 16:9」なら「横幅16に対して縦幅9」の比率です。arの後には半角スペースが入ります。

今までは横縦比率が1:1だったものが、横縦比率が16:9になりました。
–q
画像のクオリティーを変化させたい場合には、「–q 0.5」のようの入力します。入力できる数値は「1」(デフォルト)、「0.5」(1/2のクオリティー)、「0.25」(1/4のクオリティー)です。
画像は「–q 0.25」を適用しました。少し荒くなっていますね。

印象派っぽい絵を描きたい時には、あえてクオリティーを下げることで、それっぽく描くことができます。
またクオリティーを下げると、ひと月に生成できる枚数が増えます。こことても重要です。
通常Basic Planでは生成枚数は約200枚ですが、–q 0.25で生成すると約4倍の約800枚が生成できます。
私は普段、イメージができたらまず0.25で生成します。プロンプトを調整していき、「これだ!」となったら「–q 0.25」を消して生成します。(–q 1はデフォルト値のため入力不要)
こうすることで生成時間を節約し、1ヶ月にたくさん生成することができます。
— stylize または — s
「– stylize」「– s」は芸術性を変化させるプロンプトです。値は「0〜1000」で、デフォルト値は100です。
先ほどのミシュ風の画像に「–s 1000」を与えました。とても芸術的な画像になりましたね。
アール・ヌーヴォーっぽさは無くなってしまいましたので、その他のプロンプトとの調整が必要ですが、芸術的な画像を生成したい時にはぜひ活用してみてください。

ネガティブプロンプト、望まない要素を排除する方法

画像生成をしていると、生成された画像に不要な要素が入ってしまう時があります。
例えば「anime, dog」のプロンプトを入れると、必ず女の子が入ってしまいました。このように「いらないけど入ってしまう」要素を排除する方法、それが「ネガティブプロンプト」です。
–no:ネガティブプロンプトの基本ルール
ネガティブプロンプトはパラメーターとして設定します。つまりプロンプトの最後に設定します。
ネガティブプロンプトは、「–no ○○, △△,□□ 」です。排除したい要素が複数ある場合には、カンマ区切りで入力します。
「anime, dog」にネガテイブプロンプトを入れるとこうなります。
anime, dog –no human,girl,boy
女の子を排除しても人が入る可能性を考慮して複数入れました。
生成された画像がこちらです。

今度は犬だけのアニメ風画像になりました。
ネガティブプロンプトには、物体だけではなく色なども入れることができます。「これいらないな」と感じたら積極的に使ってみてください。
ただし、ネガティブプロンプトを入れすぎると効果が弱まります。必要最低限を心がけましょう。
ネガティブプロンプトは、プロンプトの最後に入力する
カンマ区切りで入力する
必要なものだけ入れる
画像生成AIについて学んで副業にチャレンジしよう!
生成AIを活用して副業に取り組む人が増加しています。この記事を読んでくれたあなたも、きっと一度は「Midjourneyで稼げないかな?」と考えたことがあるでしょう。
「副業で活かせるMidjourneyのノウハウが知りたい!」
「競合とどう差別化したらいいか分からない」
「品質がいまいち…。質を上げるプロンプトが学びたい」
このような疑問や課題がある方には、副業に特化した生成AIスクール「バイテック生成AI」がおすすめです。

バイテック生成AIは、生成AIに特化した業界最安級のスクールです。このスクールには生成AIによる副業収入を得ることを目指した「生成AI副業コース」があります。
料金は税込14,8000円〜で、仮に月5万円の副業収入が得られるようになれば、わずか3カ月で元が取れます。(2024年11月時点)
バイテック生成AIの詳細については以下の記事を参考にしてください。
バイテック生成AIはオンラインスクールのため、時間や場所にとらわれずに学ぶことができます!
画像生成AI「Midjourney」について書籍などで学ぶ
Midjourneyを書籍などで学びたい方向けに、学習コンテンツを紹介します。
書籍で学ぶ
書籍で学びたい方には、「はじめてでも迷わないMidjourneyのきほん デザインに差がつく画像生成AI活用術」がオススメです。
この本ではプロンプト生成のコツやMidjourneyの操作方法を始め、具体的なプロンプトの活用方法や応用まで掲載されており、初心者から中級者まで満足する内容でしょう。おそらく、日本で一番Midjourneyについて詳しい書籍ではないでしょうか?
全ページがカラーでとても読みやすい本です。
Udemy(オンライン学習プラットフォーム)で学ぶ
オンライン学習プラットフォームで有名な「Udemy」には、Midjourneyの良質なコンテンツが多数あります。
動画配信プラットフォームの「Youtube」では体系立てていなかったり、広告が入ったたりする煩わしさがありますが、Udemyではきちんと体系立てており、広告なども挿入されません。
Udemyで扱われているMidjourneyの講座には、Canvaも活用してサムネイルを作成する実用的な講座や、生成AIの知識も学べる大学教授の講座など、さまざまな講座があります。
自分にぴったりの講座を探してみてください。
プロンプトを使いこなして、画像生成を楽しもう!

プロンプトは、まだまだたくさんあります。それこそ言葉の数だけあると言っても過言ではありません。似た言葉もニュアンスが違えば、AIは汲み取って表現します。
そのためプロンプトの数を多く知っていることは、それだけ画像生成の幅が広がることを意味します。今後もたくさん紹介していくので、ぜひ楽しみにしてください。
そしてプロンプトは単純な足し算・引き算ではなく、かけ算の要素も併せ持ちます。プロンプトの化学反応を楽しんでいきましょう。
最後までお読みいただき、ありがとうございました!!