Claudeをライティングやコーディングで活用している方は多いでしょう。そのような方向けのオススメ機能が「Artifacts(アーティファクト)機能」です。
Claudeで文章やコードを効率よく改善したい
ChatGPTのCanvas機能はClaudeにはないの?
Artifacts機能の使い方が知りたい
この記事を読むことで、上記のような疑問やニーズが解決します。
Artifacts(アーティファクト)機能はライティングとコーディングに特化した編集機能です。文章作成やコード編集をする方は生産性が大幅に高まるでしょう。
こんにちは、シントビ管理人のなかむーです。
ライターやコーダーに嬉しいArtifacts機能ですが、実は少し使いづらい点もあります。
今回も文系目線でわかりやすく解説していきます。
この記事を読むことで以下のことがわかります。
- ClaudeのArtifacts機能の概要とメリット
- ClaudeのArtifacts機能の使い方
Claudeでライティングやコーディング、プログラミングを行なう使う方は、ぜひ参考にしてください。
ClaudeのArtifacts(アーティファクト)機能とは?

Claudeの「Artifacts機能」はライティングやコーディングを効率的に行なう編集機能です。この機能はClaudeのすべてのプランで利用できます。
通常のチャットでは、以下の画面のようにやり取りを行います。

プロンプトとClaudeからの回答が交互に表示されますね。このようなやり取りを続けていくと、どこでどんな編集を加えたのか埋もれてしまったり、全体の文章やコードが分かりづらくなったりしてしまいます。またコードを作成している場合、実際の動きを確認するのが非常に手間です。
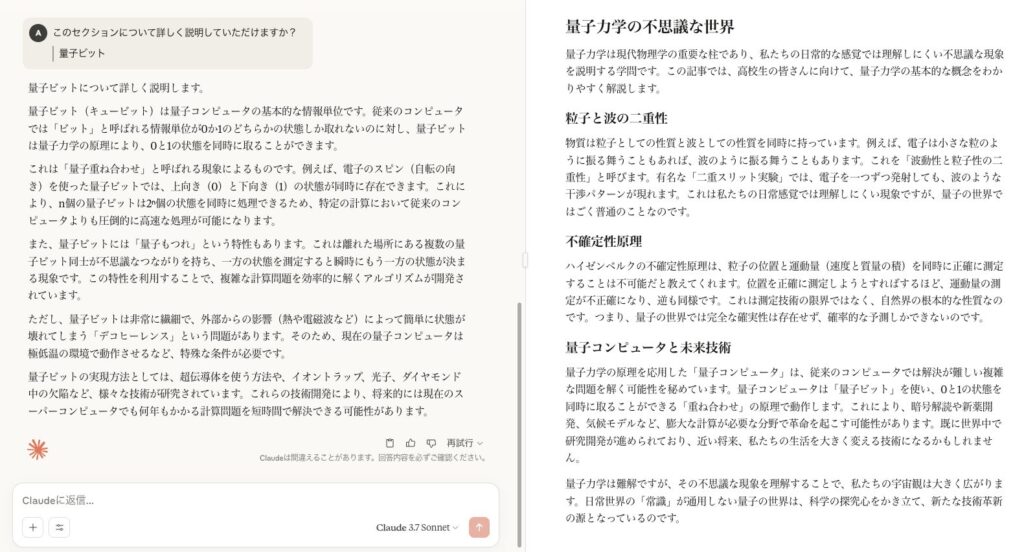
Artifacts機能ではこれらの悩みが解決します。以下の画像のように、左側にチャット欄が、右側に文章やコード全体が表示されるようになり、全体が確認しやすくなります。

例えばHTMLとCSSのコードでは、実際の見え方も確認できるようになります。

さらにバージョン管理ができ、出力形式も選べます。
Artifacts機能の起動方法
Artifacts機能が起動するのは、Anthropicの公式のよると以下のようなケースとのこと。
- 内容は重要かつ自己完結的であり、通常は15行以上の内容である。
- 会話の外で編集したり、繰り返したり、再利用したりしたいと思う可能性が高いもの
- 追加の会話の文脈を必要とせずに、それ自体で成り立つ複雑なコンテンツを表します。
- 後で参照したり使用したりしたくなるようなコンテンツです
Claude自身が判断するようですが、ライティングの場合には起動しないことも多く、明示的に「アーティファクト機能で表示して」のように指示する必要があります。
Artifacts機能でできること、メリット
Artifacts機能でできることとメリットは以下の通りです。
- ライティングの編集
- コーディングの編集
- 図表の編集
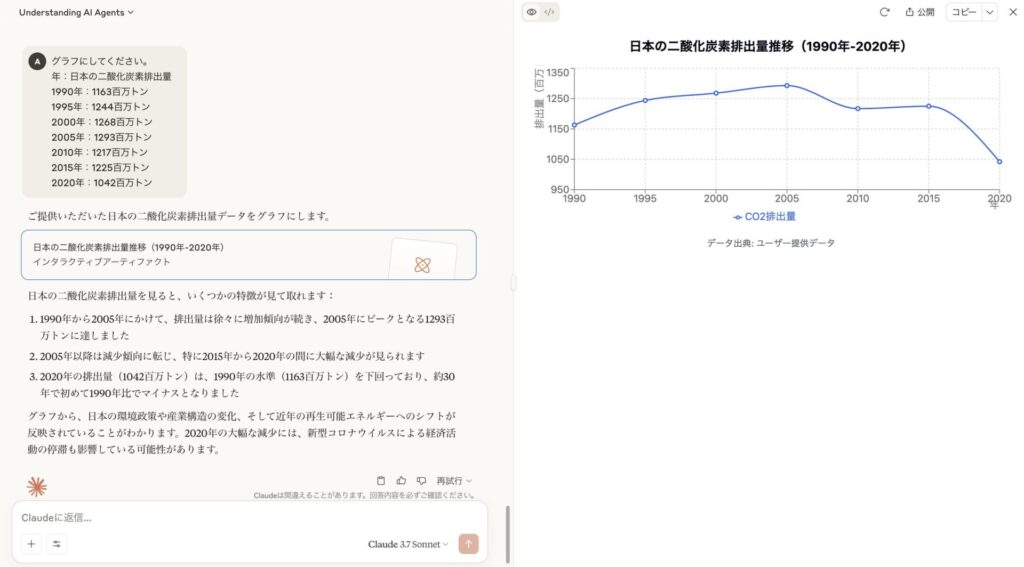
この記事の「使い方」の説明では取り上げませんが、アーティファクト機能で図表を作成することも可能です。以下はグラフを作成した例です。

SVG画像を作成することも可能で、アニメーションで動かすこともできます。
HTMLでの表などはもちろん、Reactを用いてインタラクティブな図表も作成可能です。
このArtifacts機能を使うことで得られるメリットは以下の通りです。
- 文章やコード全体を見ながら編集できる
- バージョン管理がしやすく、前のバージョンにも戻しやすい
- Claudeに変更させたい箇所を選択しやすい
- 実際の動作を見ながら、コードの改善ができる
- 最適な出力形式をダウンロードできる
- 図表を簡単に生成できる
ClaudeのArtifacts(アーティファクト)機能の有効化

Artifacts機能を利用するには、設定で有効化しておく必要があります。
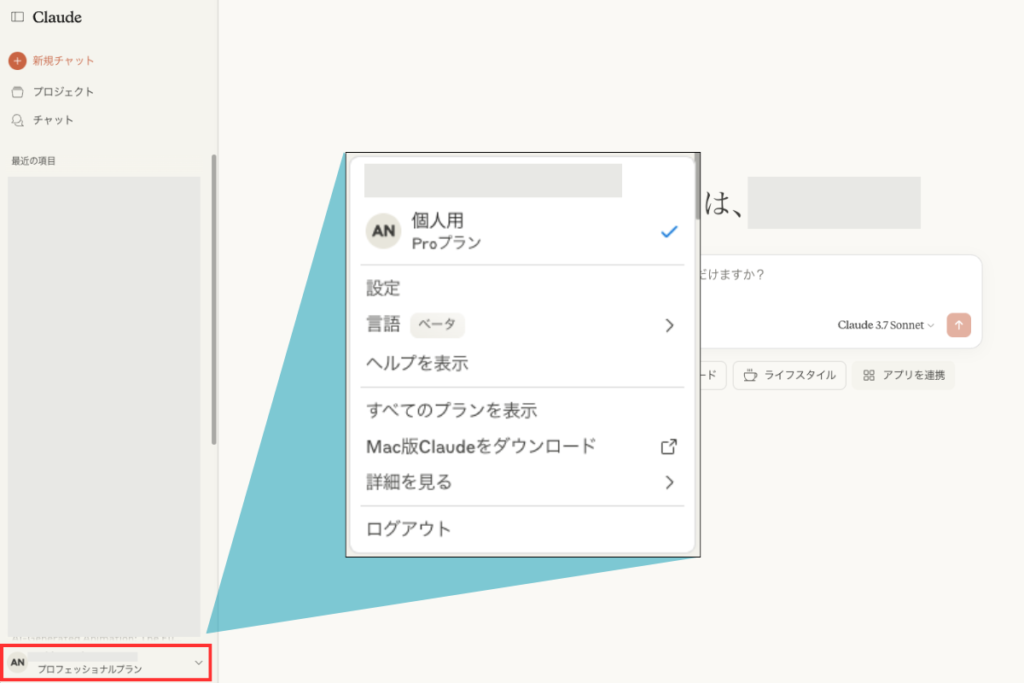
設定箇所は、チャット画面の左下にあるアイコンをクリックし、表示されたメニューの「設定」を選択します。

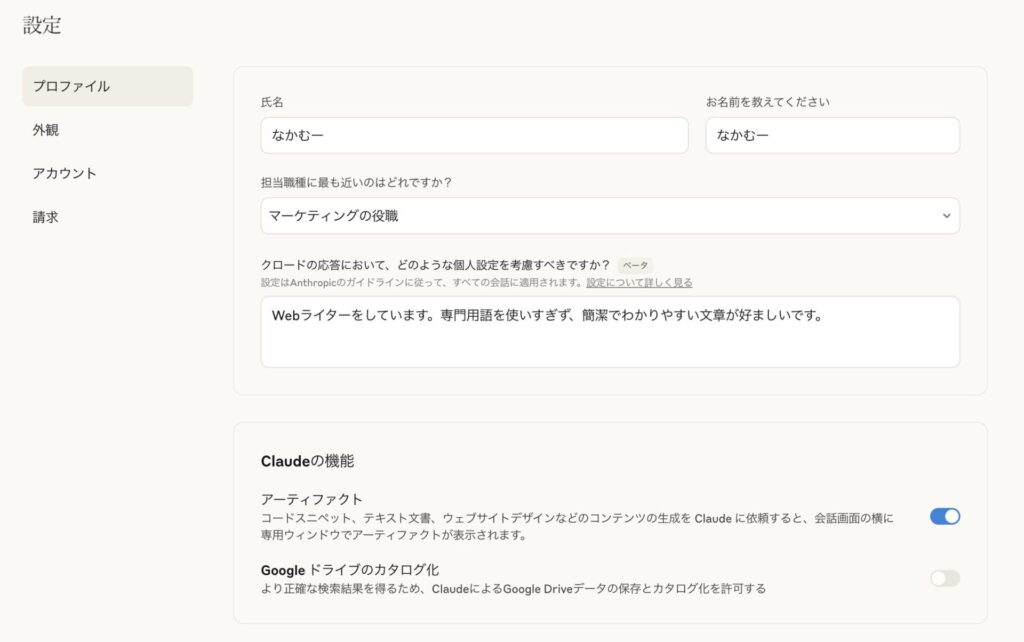
「プロファイル」の箇所にある「Claudeの機能」の箇所にある「Artifacts(アーティファクト)」のスイッチを有効化します。(画像は日本語表記の場合)

これでArtifacts機能を利用できるようになりました。
ClaudeのArtifacts(アーティファクト)機能の使い方

ClaudeのArtifacts機能の具体的な使い方について解説します。Artifacts機能は主に2つのシーンで利用できます。
- ライティング
- コーディング
それぞれのシーンに合わせて、使い方を解説します。
ClaudeのArtifacts機能の使い方【ライティング編】
Artifacts機能を始めから有効にする方法はありません。Claudeがコンテンツ生成時にArtifacts機能で表示すべきかを判断します。
しかしライティングの場合、長文であってもArtifacts機能が起動しないことも多いです。

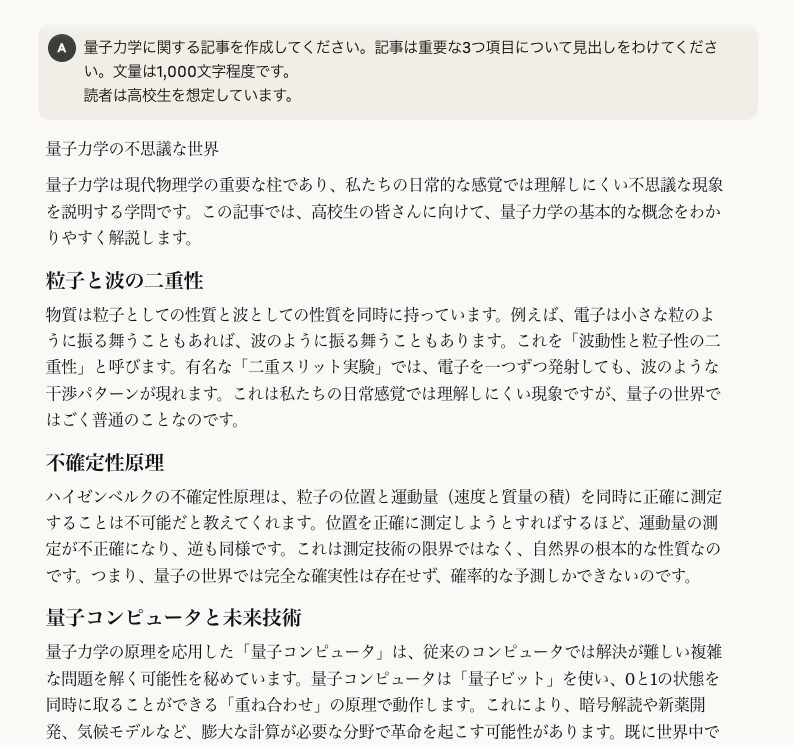
以下のように通常のチャットが表示されました。

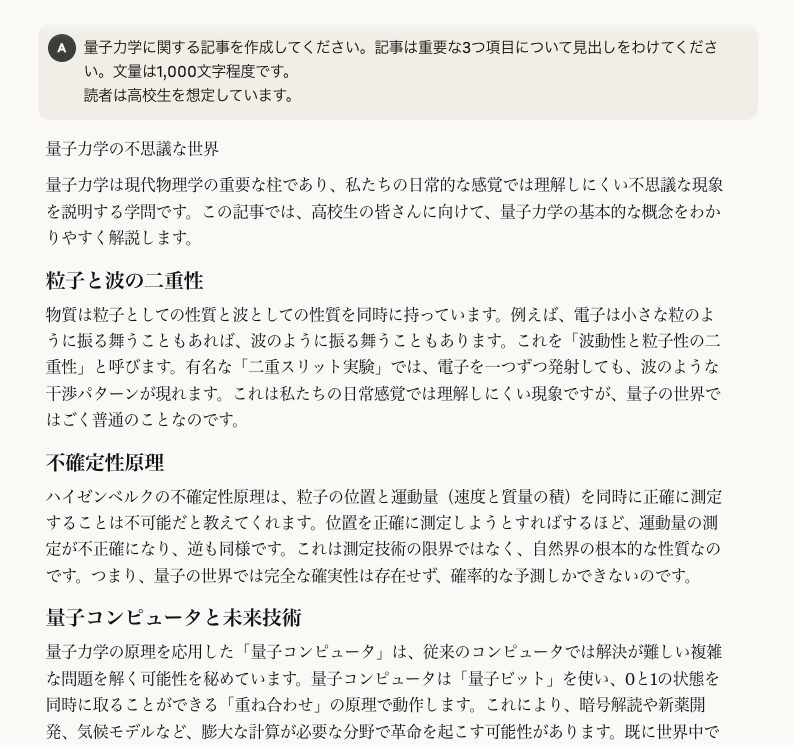
Artifacts機能で表示されない場合には、明示的にArtifacts機能での表示を指示します。
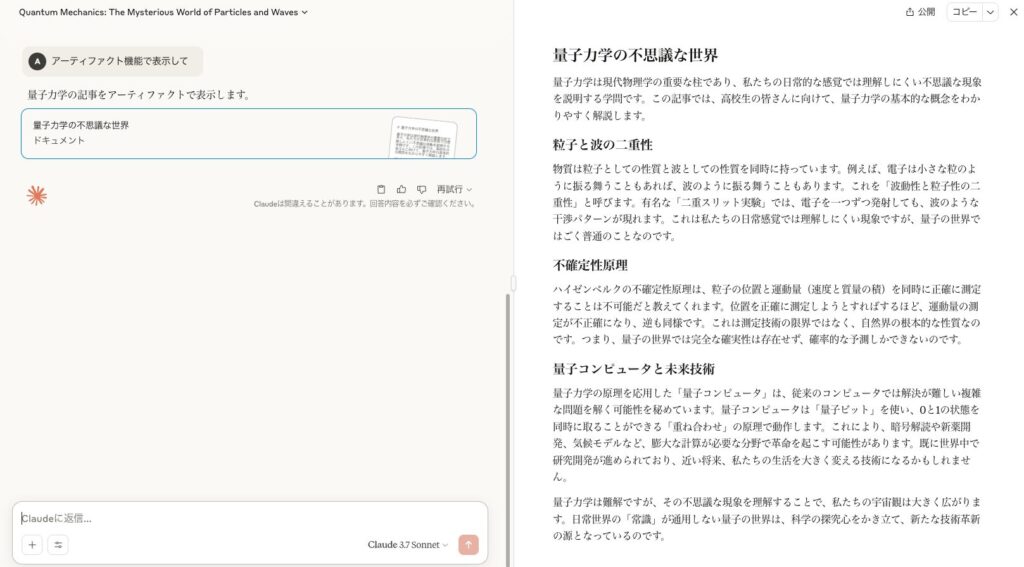
アーティファクト機能で表示して
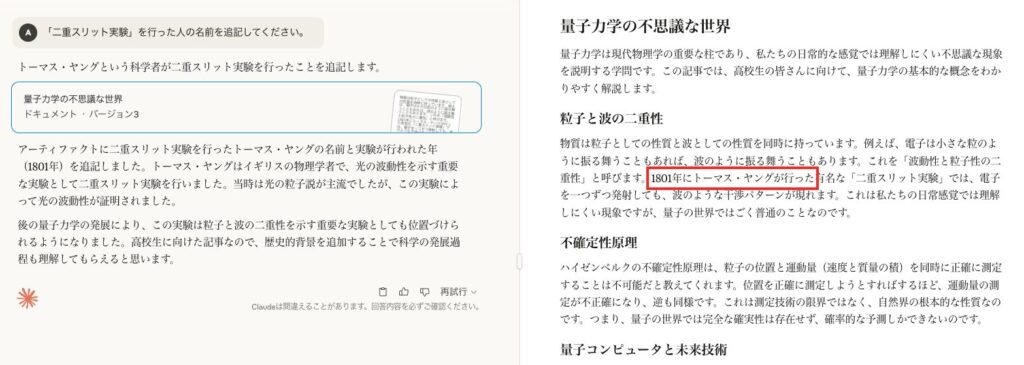
すると画像のように、左側にチャット欄、右側に記事が表示されました。

Artifacts機能は文量を増やしても、自動では有効化されませんでした。ライティングの場合には、明示的にプロンプトに入れる必要があるみたいです。
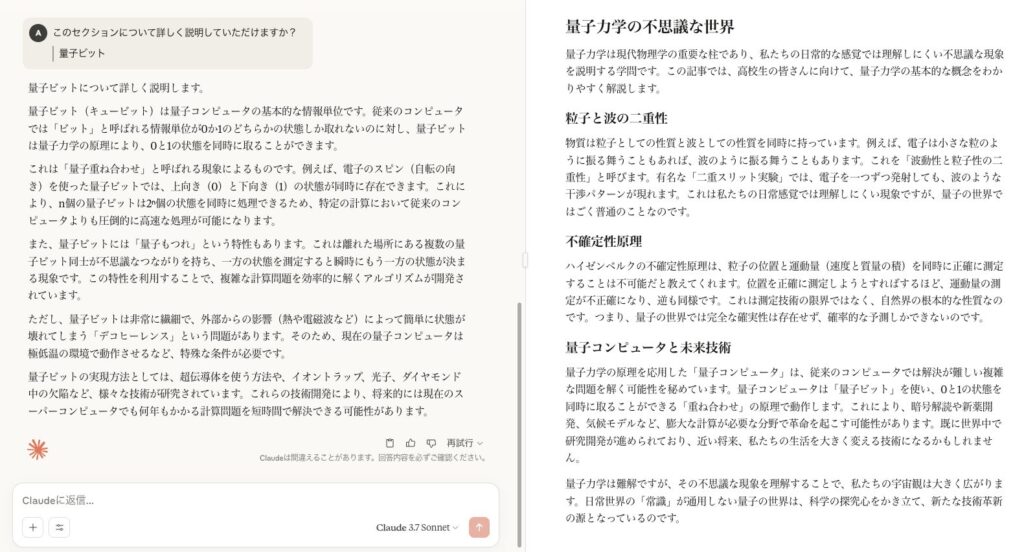
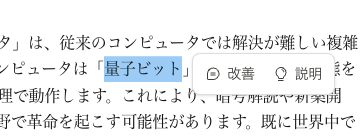
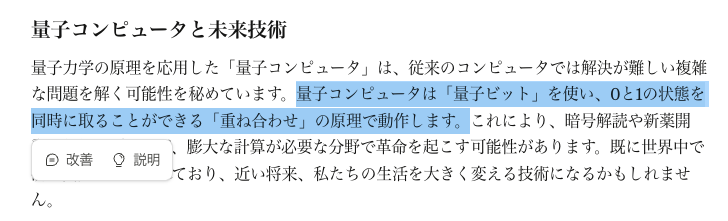
右側の記事欄で記事の単語・文章をドラッグしてみましょう。「改善」と「説明」が表示されます。

「説明」は文字通り、単語や文章の説明をしてもらいます。説明をクリックするだけで、その単語や文章の説明が得られます。

続いて、「改善」をしてもらいましょう。改善したい箇所をドラッグし、「改善」を選択します。

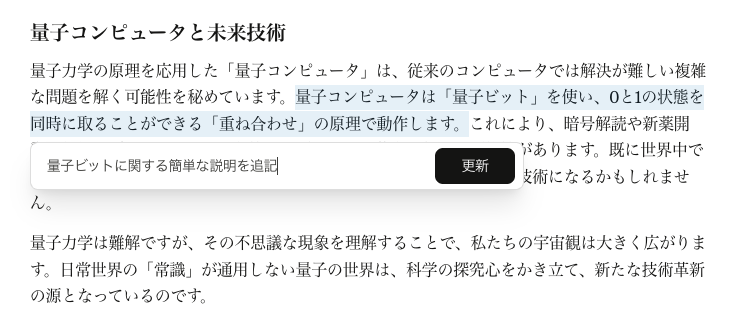
入力欄が表示されますので、プロンプトを入力し、「更新」をクリックします。
量子ビットに関する簡単な説明を追記

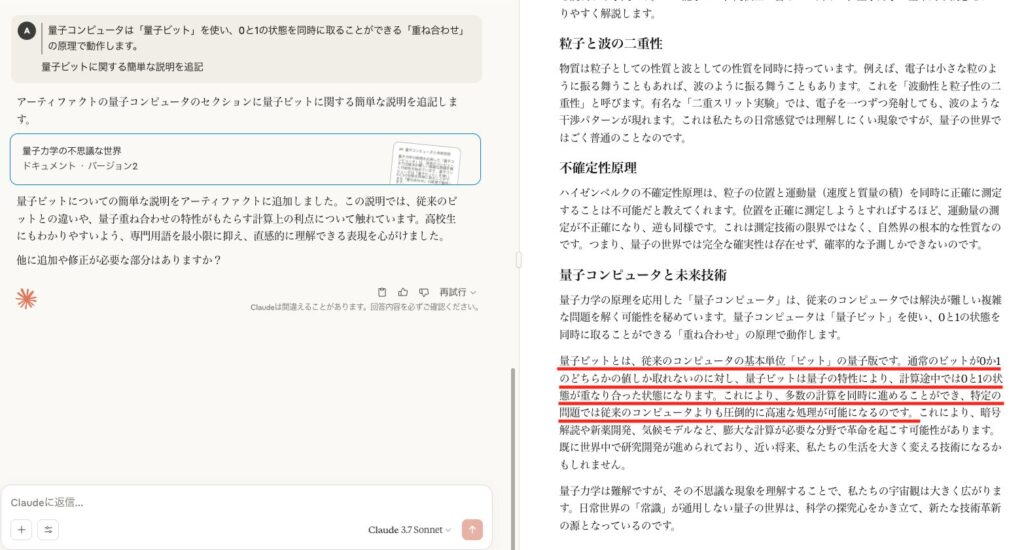
文章に量子ビットに関する簡単な説明が追記されました。

単純に補足内容を追記することも可能です。
「二重スリット実験」を行った人の名前を追記してください。

メニューバーの説明をします。アーティファクトウィンドウの上にメニューが表示されています。
メニューバー左のプルダウンメニューで、変更前のバージョン切り替えられます。

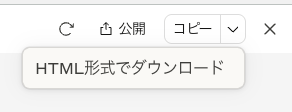
メニューバー右では「∨」をクリックすると、マークダウン形式、またはPDF形式でダウンロードできます。「コピー」をクリックすると、文章をクリップボードにコピーできます。

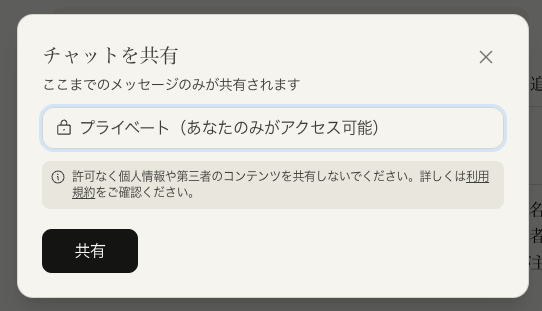
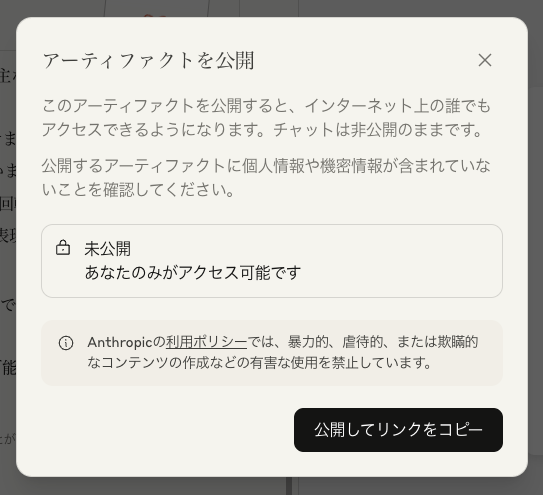
「公開」をクリックすると、他の方に共有することが可能です。

Artifacts機能のライティング活用は以上です。
ChatGPTのCanvas機能のように、直接記事本文を編集することはできません。
ClaudeのArtifacts機能の使い方【コーディング編】
続いてコーディング(プログラミング)での活用方法について、解説します。コーディングのプロンプトを入力します。

ライティングではArtifacts機能の使用を明示的に指示する必要がありましたが、コーディングでは自動的に立ち上がることが多いです。
ただし、コードの量が少ない場合には、プロンプトに明示的に入れる必要があります。

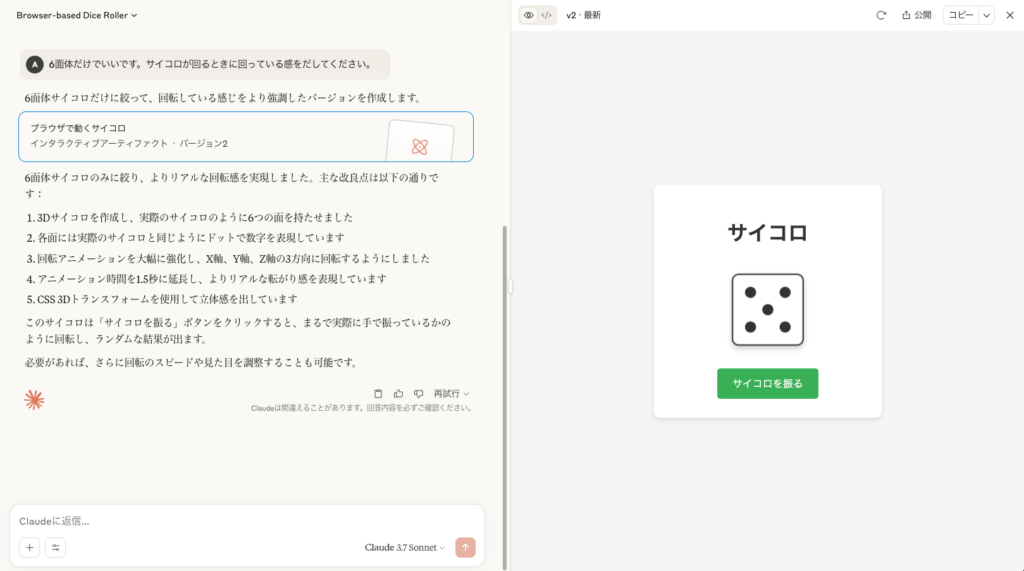
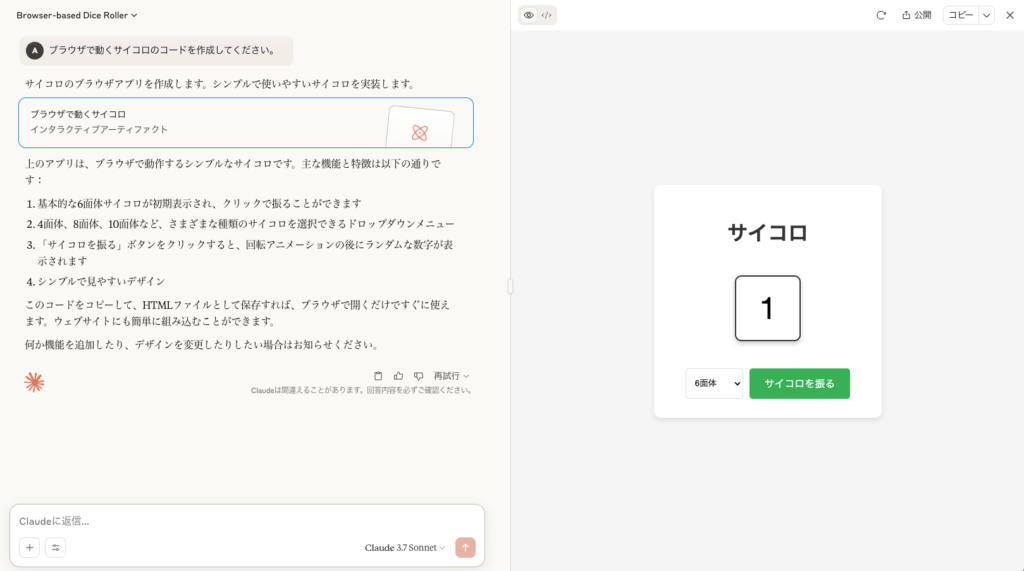
後述しますが、右側のエリアではコードを表示することもできますし、動作画面を表示することも可能です。
チャット欄で変更の指示をすれば、自動的にコードが更新され、表示画面も切り替わります。

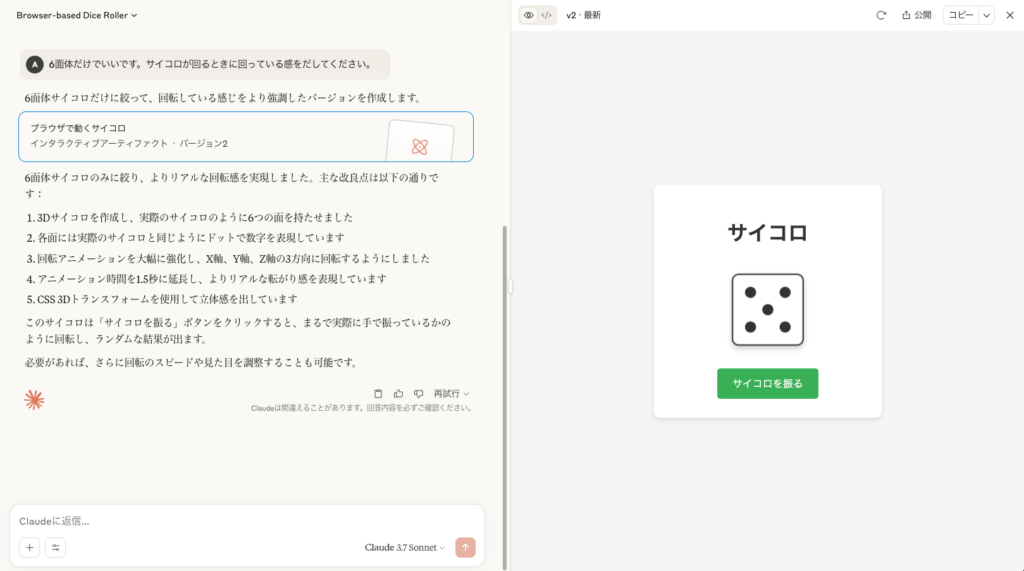
以下のようなサイコロができました。
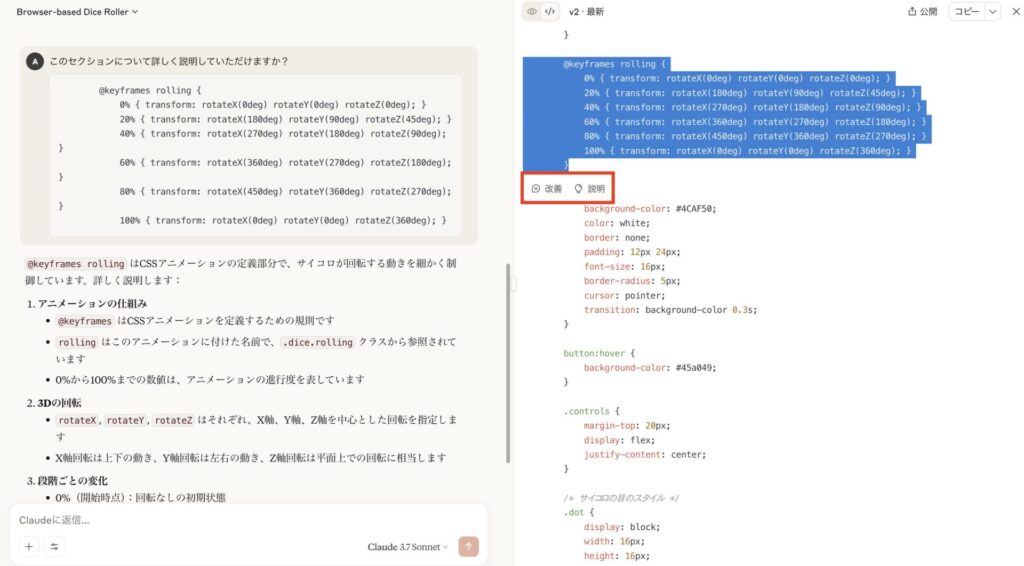
コードで不明な箇所があれば、ドラッグし、「説明」をクリックすると解説が表示されます。

コードのことを理解していて、部分的に改善したい場合には、ドラッグしてから「改善」をクリックし、プロンプトを入力します。

メニューバーの説明をします。アーティファクトウィンドウの上にメニューが表示されています。
メニューバーの一番左の目のマークとコードのマークをクリックすると、コードと動作画面を切り替えることが可能です。

左から二番めのプルダウンにはバージョンが表示されます。過去のバージョンに戻したい場合には、こちらから選択してください。

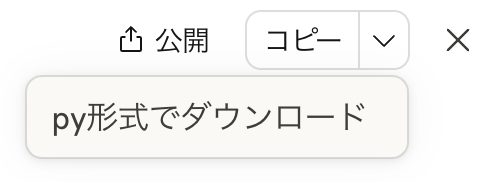
メニューバー右では「∨」をクリックすると、コードに即したファイル形式でダウンロードできます。

例えばPythonのコードであれば、py形式でダウンロードできます。

「コピー」をクリックすると、コードをクリップボードにコピーできます。
「公開」をクリックすると、公開リンクが発行され、他の方にも共有できるようになります。

Artifacts機能のコーディング活用は以上です。
コーディングのArtifacts機能でも、やはり直接編集はできません。都度チャットで指示するのは少し面倒です。
生成AIスキルを高めたい方はスクールもおすすめ!
生成AIを使いこなして、「スキルアップしたい」「転職したい」「副業したい」という方は生成AIのスクール受講がオススメです。
実践的な内容が学べたり、転職支援が受けられたりと、独学で学ぶよりも効率的です。興味がある方は以下の記事を参考にしてください。
ClaudeのArtifacts(アーティファクト)機能で編集作業を効率化しよう!
この記事ではClaudeのArtifacts機能について、メリットや設定方法、使い方を解説しました。
Artifacts機能を使えば、編集工数の多いライティングやコードなどの作業が大幅に効率化されるでしょう。一方で、直接編集できないのは難点です。ChatGPTのように直接編集できるように改善されることを期待しています。
ライターやコーダー、プログラマーの方はぜひ活用してみてください。
最後までお読みいただき、ありがとうございました!!