【画像あり】ChatGPT Canvasの使い方|編集方法を初心者向けに解説

ChatGPTの「Canvas(キャンバス)」機能はコーディングやライティングを支援する強力なツール。プログラマーやライターを始め、コードや文章を書く作業が劇的に効率化されることでしょう。
ChatGPTのCanvasって何?
Canvasの使い方・活用方法が知りたい
この記事を読むことで、上記のようなニーズが解決します。
こんにちは、シントビ管理人のなかむーです。
Canvasは、従来のチャット形式とは異なり、まるで隣にAIがいるかのように、相談したり、提案を受けたりしながら、作業ができる神機能です。
今回も文系目線でわかりやすく解説していきます。
この記事を読むことで以下のことがわかります。
- Canvasの機能詳細
- Canvasの使い方・活用方法(画像付き)
- Canvas利用上の注意点
今回の内容を参考にCanvas機能を使いこなして、さらなる業務効率化を実現しましょう。
ChatGPT Canvasとは?対話しながらコードや文章を編集する機能

ChatGPT Canvasを一言でいうと「ChatGPTと対話しながら、コードや文章を視覚的に編集するための専用スペース」です。ユーザーが用意した、あるいはChatGPTに生成させた元のコードや文章を基に、修正指示を出し、その結果を元の内容と並べて(あるいは差分表示で)確認しながら、編集作業を進めることができます。
主にコーダーやプログラマー、ライター向けの機能ですが、ChatGPTにコードや文章を生成させたい全ての人が活用できます。
単なる編集に留まらず、コードの実行やWebコンテンツのプレビュー、バグ修正といった高度な機能も統合されており、より複雑なタスクにも対応可能です。
編集・修正に特化した機能|従来のチャット形式との違い
従来のチャット形式は、一問一答の対話を通じて情報を得たり、ゼロからコンテンツを生成したりするのに適しています。一方、Canvasは既存のコンテンツに対する「編集」「改善」「デバッグ」といった工程に特化しており、以下のような違いがあります。
- 文脈理解の向上
Canvasはプロジェクト全体の文脈をより深く理解します。ユーザーはテキストやコードの特定箇所をハイライトして具体的な指示を出せるため、ChatGPTはより的確な提案を行うことができます。 - 視覚的な比較と差分表示
元の内容と変更案を並べ、変更箇所をハイライト表示(差分表示)できるため、「どこがどう変わったのか」が一目瞭然です。 - 直接編集とインタラクティブ性
提案された内容をそのまま受け入れるだけでなく、Canvas内で直接テキストやコードを編集できます。これにより、ChatGPTの提案をベースに、さらに細かな調整を加えることが容易になります。 - 高度な機能の統合
コード実行、Webレンダリング、バージョン管理など、編集作業を支援する多くの機能がCanvasインターフェース内に統合されています。
ChatGPT Canvasを利用可能な環境
ChatGPT Canvasは、2025年4月時点で以下の環境で利用可能です。
- Webブラウザ
- Windows アプリ
- Android アプリ
- MacOS アプリ
- iOSアプリ
ChatGPT Canvasが役立つ主な場面
Canvasは、以下のような場面で特にその力を発揮します。
- 文章の推敲・校正
誤字脱字チェック、表現の改善、構成の見直しなど。 - コードのデバッグ・レビュー・リファクタリング:
バグ修正、効率化、可読性向上、ドキュメント生成など。 - 長文コンテンツの部分修正
レポート、記事、仕様書などの特定箇所の修正・加筆。 - アイデアの具体化と比較検討
複数の表現案やコードスニペットの比較。 - 翻訳文のブラッシュアップ
機械翻訳結果の精度向上。 - 簡単なWebページの作成・プレビュー
HTML/Reactコードの動作確認。 - Pythonコードの実行・テスト
簡単なスクリプトの動作確認やデバッグ。
具体的な使い方を理解すれば、他のさまざまな場面での活用アイディアも出てくるでしょう。
ChatGPT Canvasの始め方

Canvasを利用するには、まず対応するモデルを選択し、Canvasインターフェースを起動する必要があります。
ChatGPT Canvasを利用できるモデル
ChatGPT Canvasを利用できるモデルは以下の4つです。
- GPT-4o
- GPT-4o mini
- GPT-4.5
- o1
プランは無料版を含む、全てのプランで利用可能です。
起動方法:プロンプトからツールボックスまで
Canvasを起動するには、いくつかの方法があります。状況に応じて使い分けましょう。
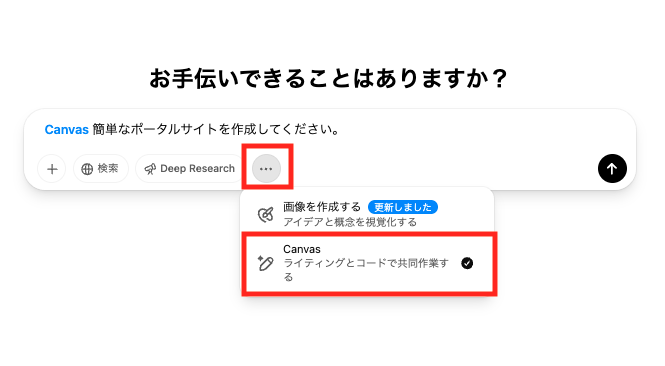
- ツールボックスからの起動(オススメ)
プロンプト入力エリア下にあるツールボックスから「Canvas」を選択して新規作成する(下の図を参照) - スラッシュコマンド
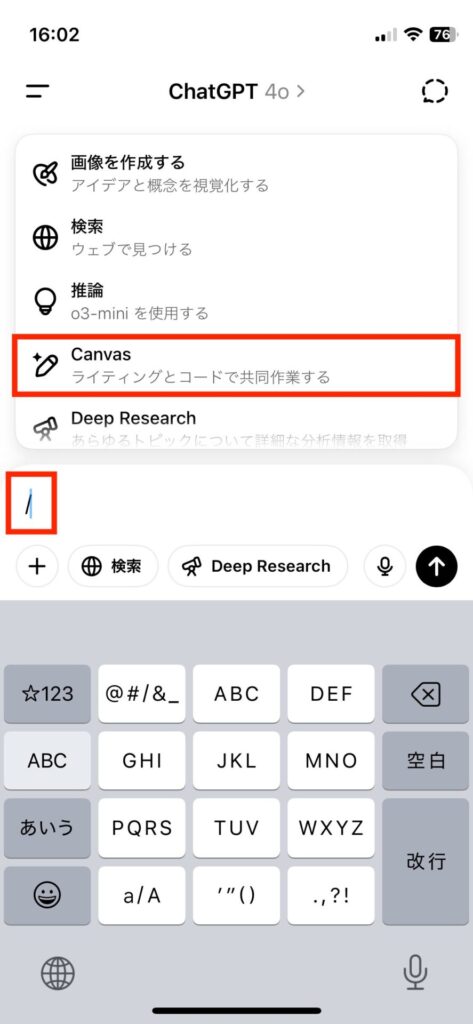
プロンプト入力エリアで /canvas と入力して実行する。 - プロンプトでの指示
「Canvasで開いて」のように指示を入れる - 自動起動(オススメしない)
ChatGPTがタスクを理解し、Canvasが適していると判断した場合(例:10行以上のコンテンツ生成時など)に自動的に開くことがあります。 - コンテンツの貼り付け(オススメしない)
編集したいテキストやコードをプロンプト入力エリアに貼り付けて送信すると、Canvasで開くか尋ねられる場合があります。
ChatGPTの判断に委ねると起動されないこともあるため、基本的には①〜③の方法を使うようにしましょう。

なお、GPT-4 omniとモバイルアプリでは、Canvasを起動する際、ツールボックスにCanvasは表示されません。そのため、「スラッシュコマンド」を使用するのがオススメです。

ChatGPT Canvasの基本的な使い方

コード編集・文章編集に共通するCanvasの「基本的な使い方」を解説します。
ChatGPT Canvasの基本画面
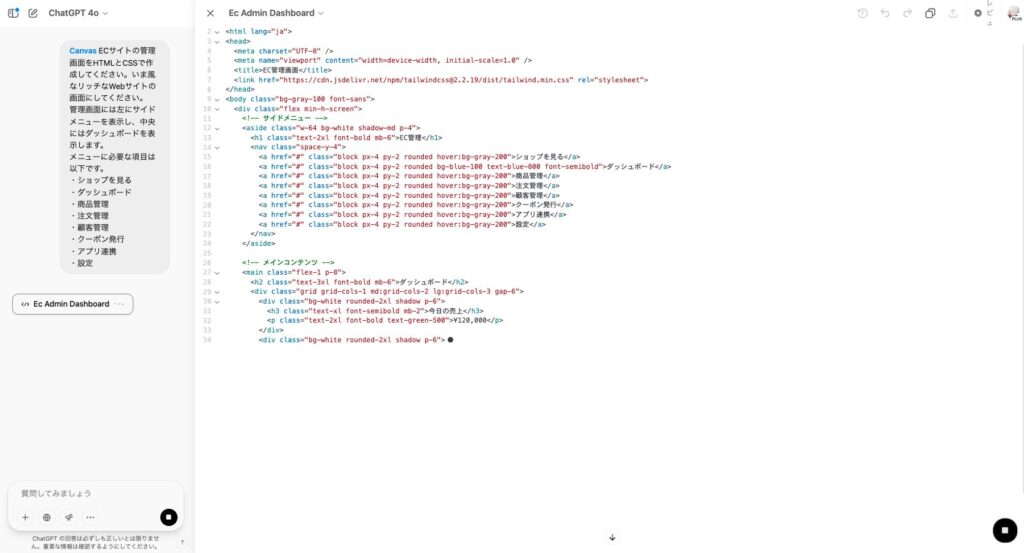
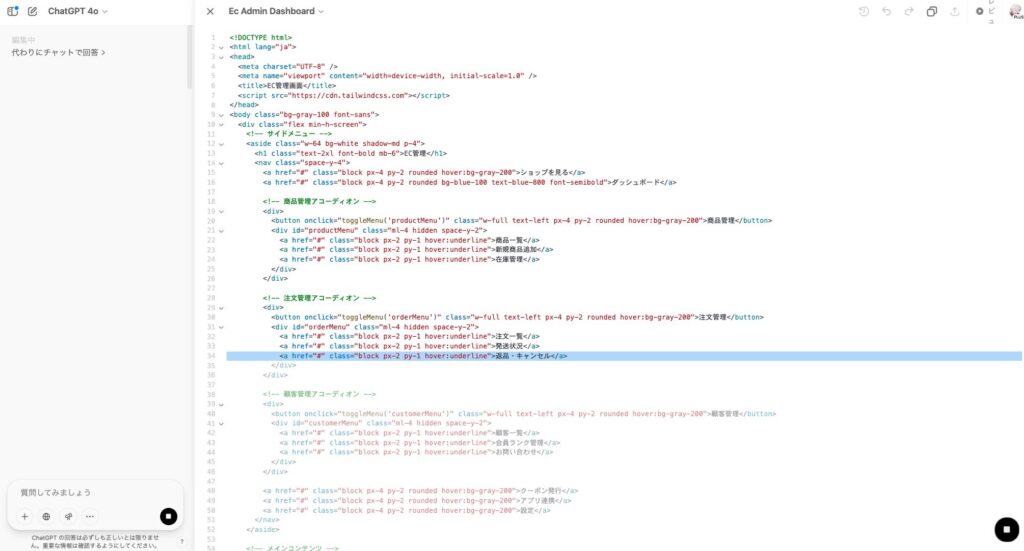
Canvas画面を用いて解説します。以下の画像はコード編集のCanvas画面です。

Canvas画面は、主に以下の要素で構成されています。(デザインは変更される可能性があります)
- 編集エリア(メインペイン):
画面領域の8割を占める、テキストやコードが表示され、直接編集が可能な中心的な領域です。 - 指示入力エリア(チャットエリア):
画面左側のChatGPTへの指示を入力する場所です。 - ツールバー/メニュー(画面右上):
変更箇所の表示、バージョン変更、コピー、プレビュー、共有などのボタンが配置されています。 - ショートカットメニュー:
画面右下に表示されるメニューです。文字数調整、デバッグ支援、コードレビューといった便利な編集ショートカットが用意されています。
ChatGPT Canvasのツールバー解説
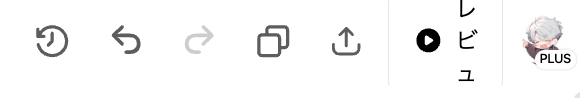
具体的な使い方解説に入る前にコード編集・文章編集の両方に共通する、ツールバーの解説をします。ツールバーは画面の右上(メニューアイコン横)に表示される、以下の画像の箇所のことです。

画像の左から説明します。
- 変更を表示する:
変更を加えた箇所と加える前の箇所を比較表示します。(以下の図を参考) - 前のバージョン:
一つ前のバージョンを表示します。 - 次のバージョン:
一つ次のバージョンを表示します。 - コピーする:
コンテンツをコピーします。 - 共有する:
コンテンツを共有します。 - 出力をプレビューする(コード編集のみ):
コードをプレビュー実行します。

ChatGPT Canvasの使い方|コード編集

canvasでのコード編集は、Canvasを起動するプロンプトに加えて、「HTMLとCSSで出力して」「◯◯のサイトを作って」「Pythonコードを作成して」のように、プログラミング言語やマークアップ言語での出力を明示します。Canvasを起動するプロンプトについては、「ChatGPT Canvasの始め方」を参照してください。
ChatGPT Canvasでのコード編集方法
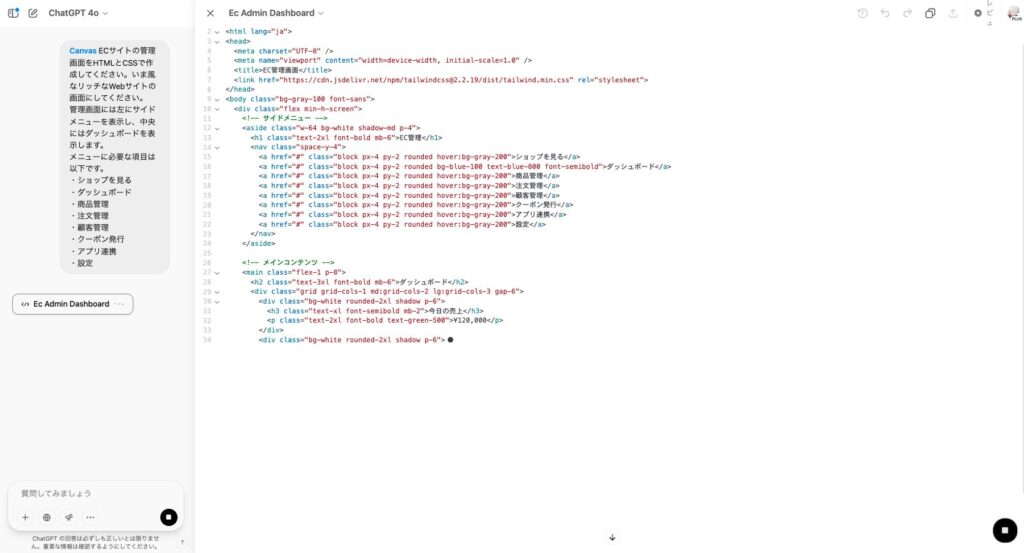
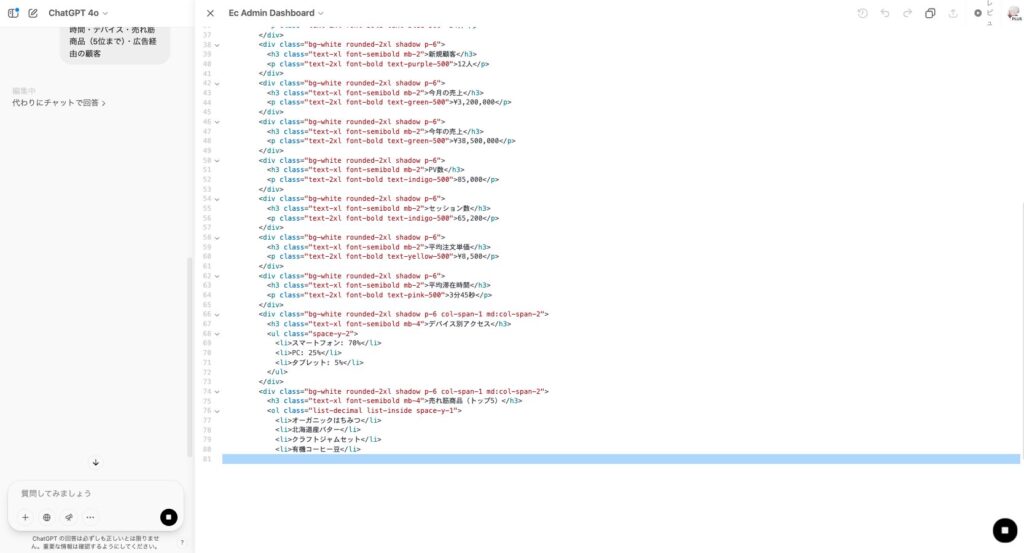
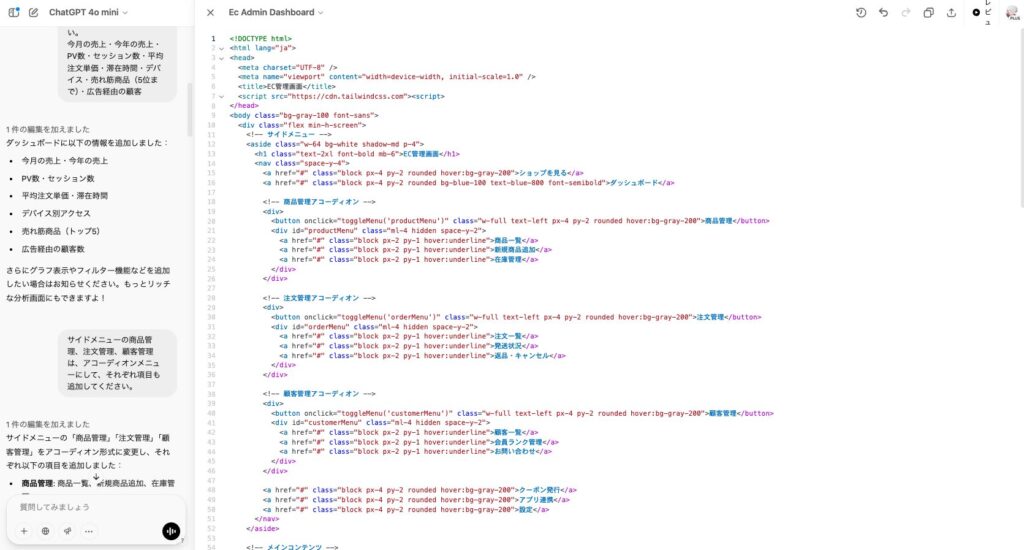
Canvasでコードを表示すると、以下の画像のようにメインペインに表示されます。

変更を加えたい場合には、カーソルを合わせて直接コード編集が可能です。
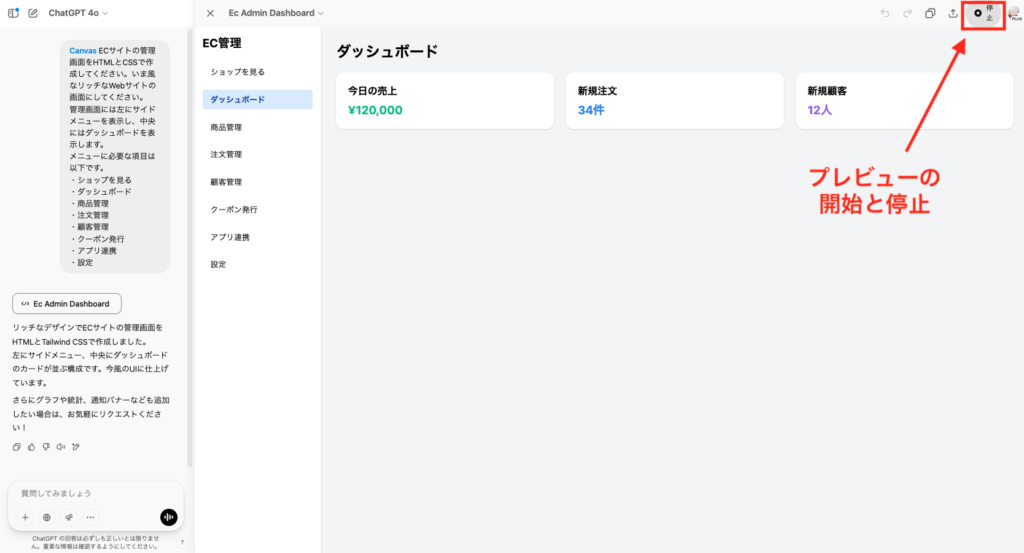
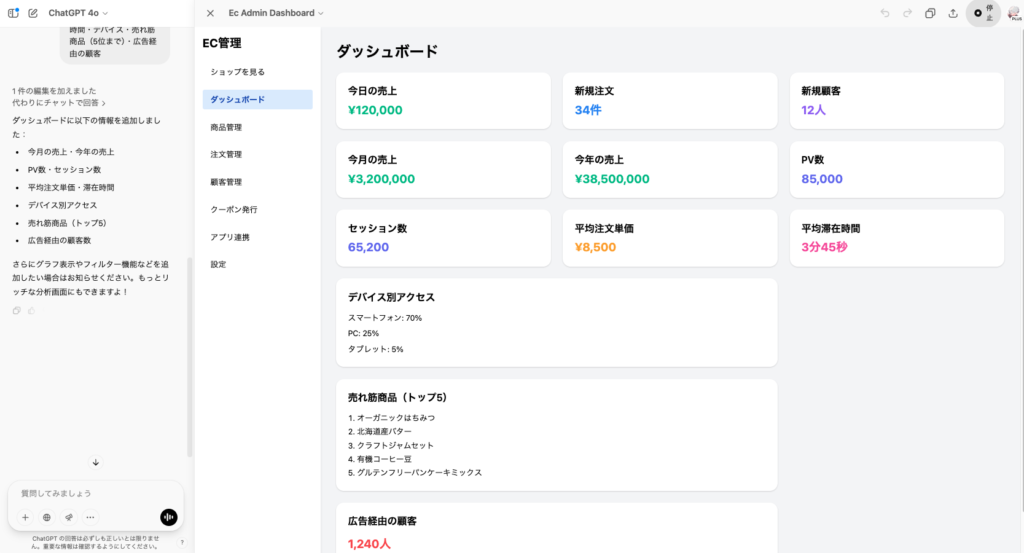
右上のツールバーにあるプレビューをクリックするとプレビューが開始され、Webページなどが表示されます。

左側のチャット欄で要素の追加指示をすれば、コードが追加されます。

再度プレビュー表示すると以下のように画面要素が追加されたのが確認できます。

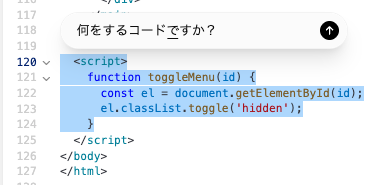
「特定のコードの変更指示をしたい」、「特定コードの意味がわからない」という場合には、該当箇所をドラッグし、ChatGPTに指示・質問ができます。



試しに質問をしてみたところ、チャット欄で以下のように回答がありました。

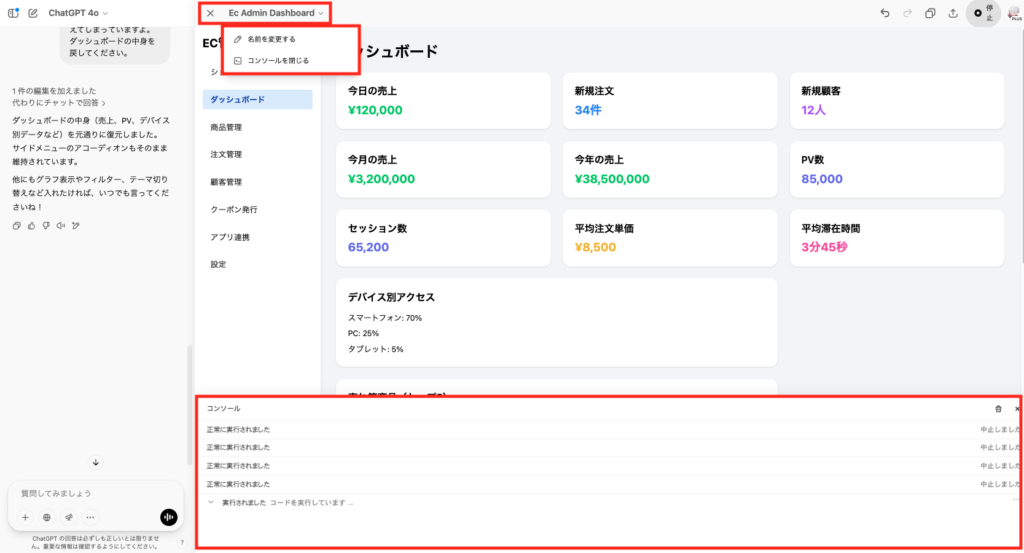
左上の名称をクリックすると、「コンソール」を表示することも可能です。

【コード編集】ChatGPT Canvas ショートカットメニューの使い方
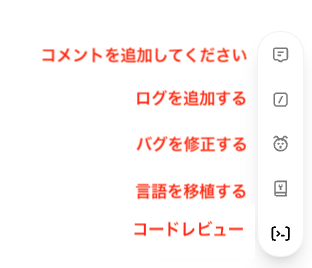
画面の右下にあるショートカットメニューをクリックすると5つの項目が表示されます。

上から順に解説します。
コメントを追加
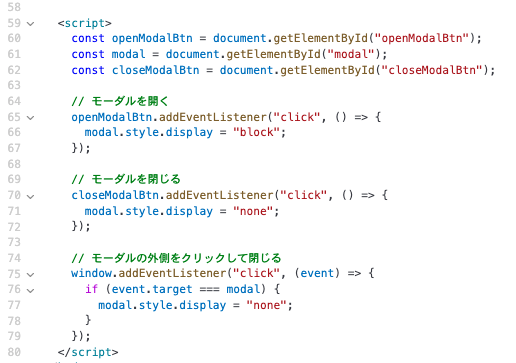
コード内にコメントアウト形式でコメントを自動で挿入してくれます。試しに、Javascriptコードの箇所にコメントを追加してみました。

慣れている人にとっては少し多すぎるかもしれませんが、コメントを挿入する手間は省けますね。
ログを追加する
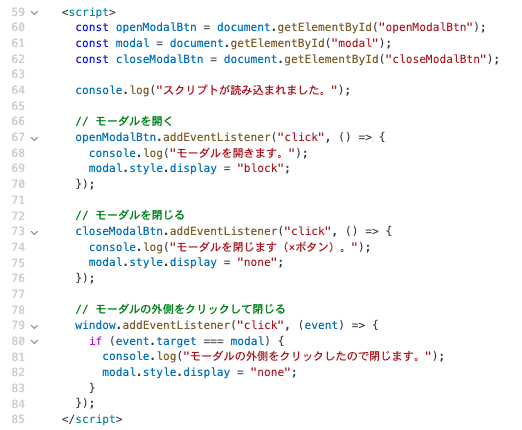
コード実行時にどこまでがきちんと実行されているのかを確認するための、ログを埋め込んでくれます。
追加されたのは、console.log();の箇所です。

前述のコンソールと併用して動作実行を確認できます。
バグを修正する
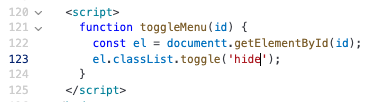
コード内のバグを検証してくれます。試しに以下の箇所に2つのバグを埋め込みました。

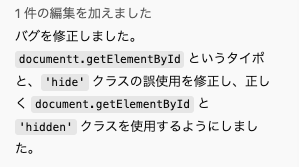
documentと、hiddenのスペルミスです。バグを修正するコマンドを実行します。1行1行丁寧に確認します。(ので、少し時間がかかります)

ちゃんと発見し、修正してくれました。

別のところからコードを持ってきて、Canvasで開くこともできるため、バグ確認の時間が大幅に短縮されそうですね。
チャット欄にコードを貼り付けて、「Canvasで開いて」とプロンプトを入れれば、Canvasで表示されます。
言語を移植する
プログラミングコードを別の言語に移植することができます。ショートカットが対応しているのは以下の6言語です。

プロンプトを入れれば、他の言語にも対応できると思います。
コードレビュー
コードレビューはコードの改善提案をしてくれる機能です。バグがある場合には、バグも見つけてくれます。
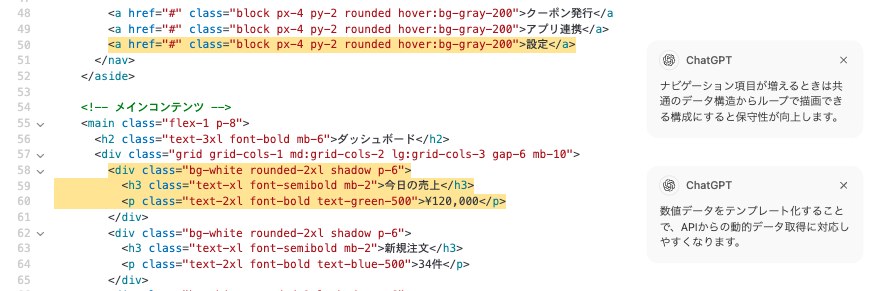
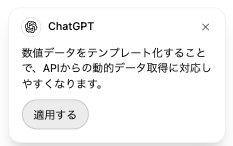
提案箇所をハイライトし、右側に具体的な提案を提示してくれました。

提案にマウスオーバーすると、適用するか確認があり、「適用する」をクリックすると反映されます。

コード編集の使い方解説は以上です。
ChatGPT Canvasの使い方|文章編集

canvasでの文章編集は、Canvasを起動するプロンプトに加えて、「◯◯の記事を作成して」のように、文章での出力を明示します。Canvasを起動するプロンプトについては、「ChatGPT Canvasの始め方」を参照してください。

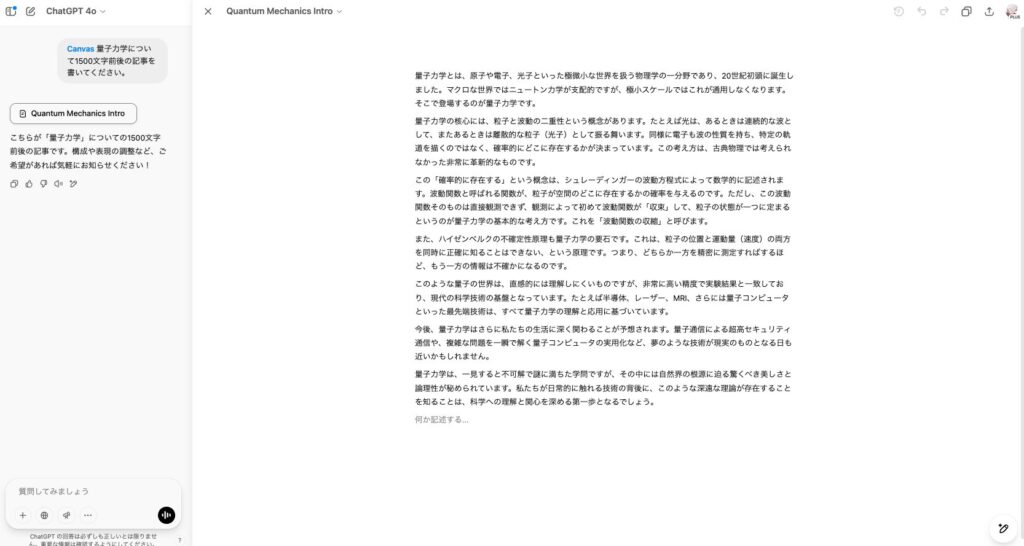
ChatGPT Canvasでの文章編集方法
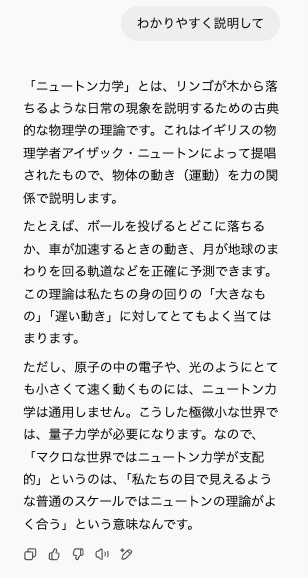
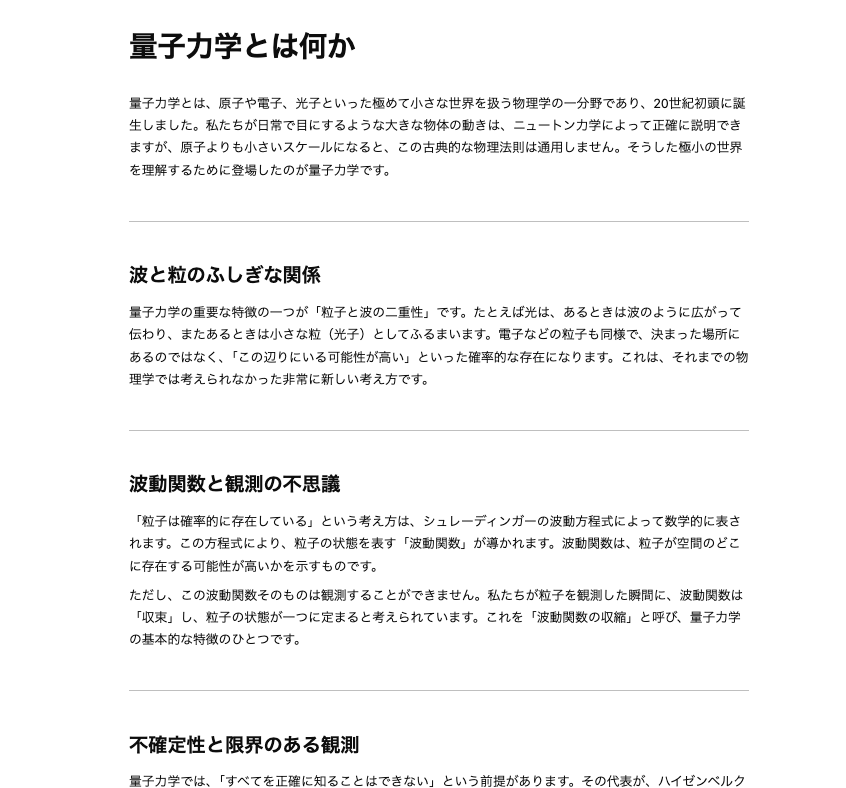
上記のプロンプトを実行すると、以下のようにメインペインに文章が表示されました。

変更を加えたい場合には、カーソルを合わせて直接、編集可能です。
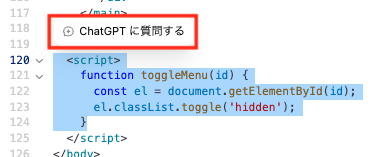
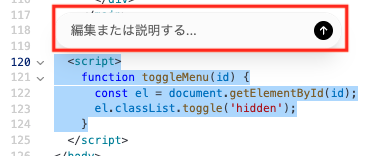
ドラッグをして文章を選択すると、太字、イタリック、見出しへの変更ができます。「ChatGPTに質問する」の箇所にプロンプトを入れれば、チャットでやり取りも可能です。


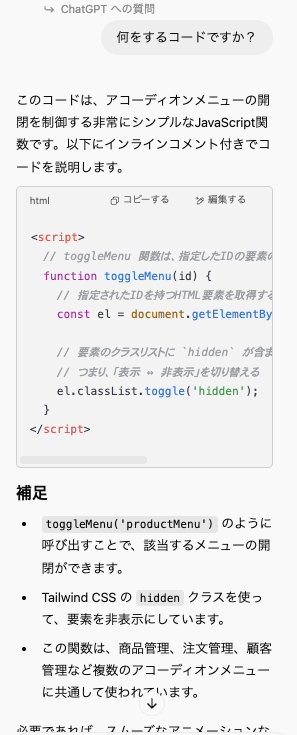
内容について、説明を求めると、以下のように返信がありました。

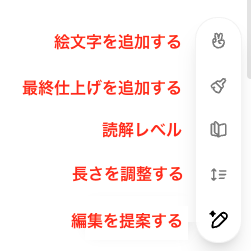
【文章編集】ChatGPT Canvas ショートカットメニューの使い方
画面の右下にあるショートカットメニューをクリックすると5つの項目が表示されます。

上から順に解説します。
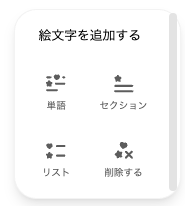
絵文字を追加
文章内に絵文字を追加してくれます。絵文字メニューは以下の4つ。

試しにリストに絵文字を追加してみましょう。リストは以下です。

絵文字を入れてもらったものがこちらです。

内容に近しい絵文字を入れてくれていますね。
絵文字が多いと文章として見づらくなる場合もあるため、部分指定をして入れるのがオススメです。
最終仕上げを追加する
見出しを入れたり、区切り線を入れたり、文章として見やすい形にしてくれます。

読解レベル
読者のレベルに合わせて文章の内容を平易または難解に変更します。変更できるレベルは以下の通りです。
- 大学院
- 大学
- 高校生
- 中学生
- 幼稚園児
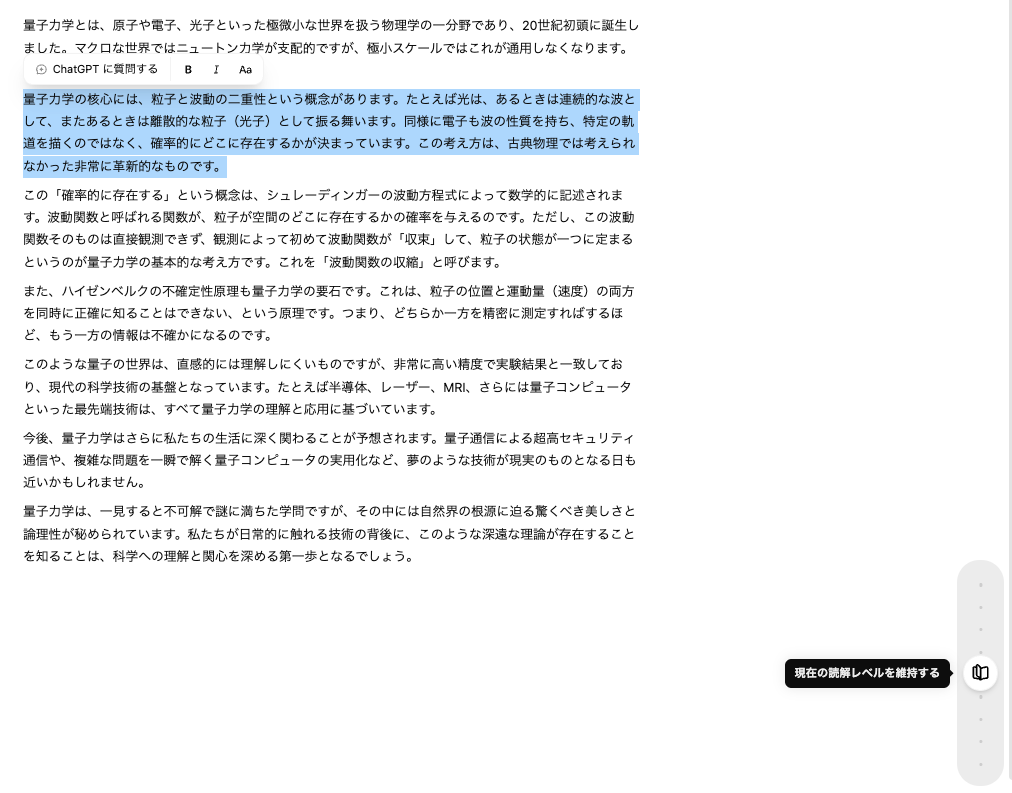
全体の読解レベルを変更する際は、特に指定はせず実行します。一部を変更したい場合には、ドラッグして選択し、読解レベルを指定します。

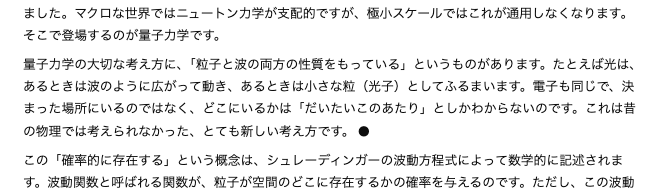
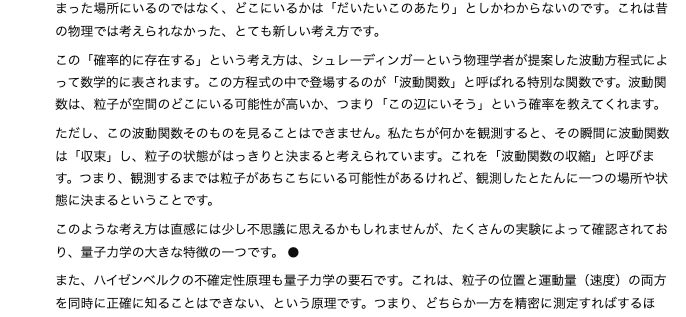
中学生レベルにした文章がこちらです。よりわかりやすくなりました。

長さを調整する
文章量を以下の4段階で変更できます。
- 最長
- もっと長く
- もっと短く
- 最短
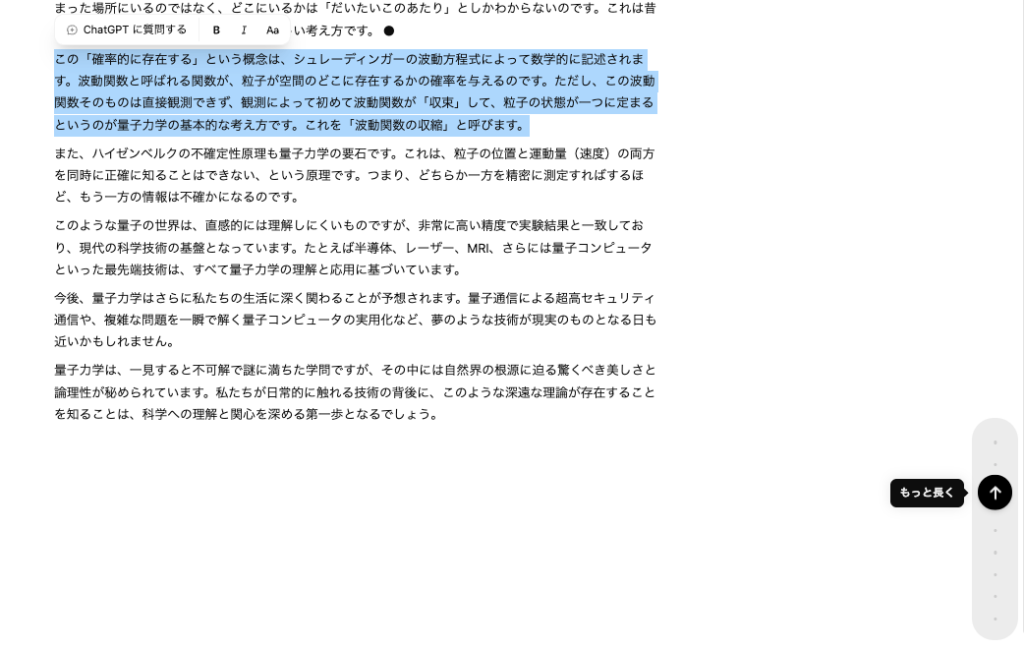
文章全体の文量を増やしたい場合には特に指定はせず、特定の文章の文量を増やしたい場合には、ドラッグして選択し、文量変更を指示します。

「もっと長く」で増やした文量がこちらです。4行から9行に増えています。

編集を提案する
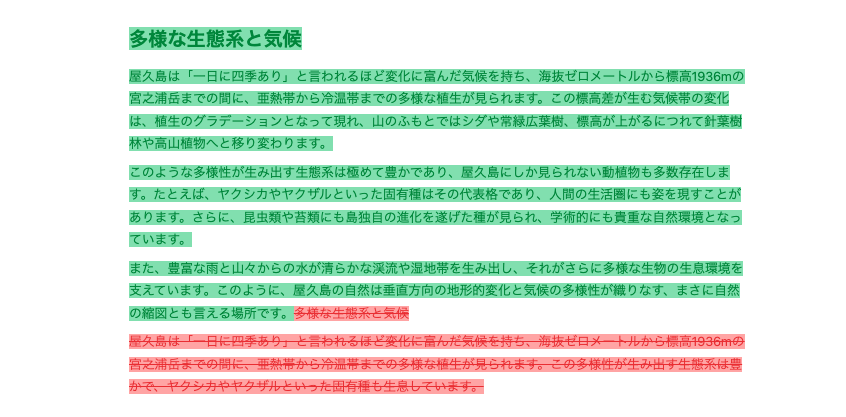
最後は編集の提案です。少しおかしな点のある文章を元に「編集を提案する」を実行します。

5箇所の提案が示されました。コード編集で紹介した「コードレビュー」のように適用まではしてくれず、自分でコピペするか、追加のプロンプトを入力する必要があります。
ちなみに「1,3,5の提案を反映して」と指示したところ、1,2,3の提案を反映されました。◯番目的な指示はダメなようです。
文章編集の使い方解説は以上です。
ChatGPT Canvasの注意点と対処法

Canvasを最大限に活用するために、注意点と対処法を理解しておきましょう。
無料プランだと制限に達しやすい可能性がある
Canvas機能は無料プランでも利用できますが、コードや文章はトークンを多く使う可能性があります。そのため、何度か修正を加えていくと、すぐに制限に引っかかる可能性があるでしょう。
Canvasを最大限活用したいと考えるコーダーの方やライターの方は、有料プランを利用するのがオススメです。
デグレをすることがある
変更を加えている時に、デグレード(品質低下)を起こすことがたまにあります。例えば、前のバージョンではあったコードが欠落するようなケースです。実際この記事を作成するために行っていたやり取りでは、情報の欠落がありました。
そのため、ChatGPTの変更が完璧だと鵜呑みにするのではなく、常に問題がないかを確認しながら編集するようにしましょう。
長文の修正には時間がかかる
Canvasで文章全体に変更をかけたり、デバッグをしたりすると結構な時間がかかります。
GPT-4o miniの方が動作が早いため、実行したい修正に応じて、モデルを変更すると良いでしょう。
ChatGPT Canvasの右下のショートカットメニューが表示されない
下の画像のように右下に表示されるはずのショートカットメニューが表示されないことがあります。

色々試しましたが、再表示させることはできませんでした。
対処法としては、右上にあるコピーボタンで全てをコピーし、新しいチャットでCanvasに読み込ませます。過去の変更履歴は参照できなくなりますが、ショートカットメニューは再表示されます。
AIがどんどん賢くなる時代、「このまま今の仕事だけで大丈夫かな…」と不安を感じますよね
実際、事務・営業・販売の一部業務はAI化が急速に進んでいます。ですが、AIを扱う”ITサイドの仕事”はむしろ不足しています。
そしてIT未経験でも、AIに強い仕事へ”半年で”キャリアチェンジした人が増えていて、今の不安を”強いキャリア”に変えるチャンスです。
新しいキャリアに挑戦したい方は以下の記事も参考にしてください。
生成AIスキルを高めたい方はスクールもおすすめ!
生成AIを使いこなして、「スキルアップしたい」「転職したい」「副業したい」という方は生成AIのスクール受講がオススメです。
実践的な内容が学べたり、転職支援が受けられたりと、独学で学ぶよりも効率的です。興味がある方は以下の記事を参考にしてください。
ChatGPT Canvasを活用して生産性を高めよう!
この記事では、ChatGPTのCanvas機能について、できることや具体的な使い方を画像付きで解説しました。
Canvasは単なるチャットインターフェースを超えて、ライティングやコーディングといった様々な編集・改善作業を、よりインタラクティブに行える強力なツールです。特にコーディングをする方にとっては、高いレベルのコードレビュー、デバッグは利用価値が高いですね。
今回の内容を参考に、ぜひCanvasを使い倒して、生産性を高めましょう。
最後までお読みいただき、ありがとうございました!!